Hergestellt in 04/20/2023 09:04
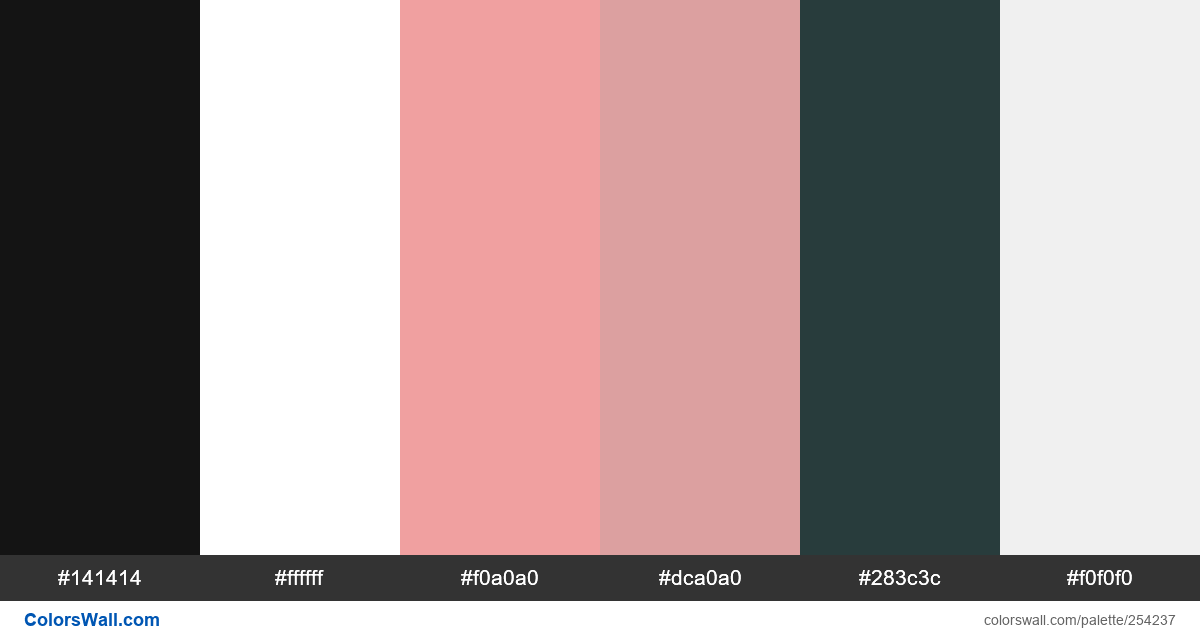
Website branding graphic design ui colors
Black
#141414
White
#ffffff
Mauvelous
#f0a0a0
Pastel Pink
#dca0a0
Outer Space (Crayola)
#283c3c
Anti-Flash White
#f0f0f0
Die Palette besteht aus Dunkel, Licht-Farben. Akzentfarben Mauvelous #f0a0a0 und Outer Space (Crayola) #283c3c. Palette hat Farbtemperatur Neutral, Warm, Kalt.
Die Palette Website branding graphic design ui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #141414, RGB: (20, 20, 20); VERHEXEN: #ffffff, RGB: (255, 255, 255); VERHEXEN: #f0a0a0, RGB: (240, 160, 160)
VERHEXEN: #dca0a0, RGB: (220, 160, 160); VERHEXEN: #283c3c, RGB: (40, 60, 60); VERHEXEN: #f0f0f0, RGB: (240, 240, 240)
Vereinfachte Version der Palettenfarben
Schatten von Schwarz, Weiss, Farbton von lightpink, Schatten von rosybrown, Farbton von darkslategrey, Farbton von whitesmoke
Farbschema wurde erstellt von bad_colors
Farbcodes in der Palette
Website branding graphic design ui colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#141414 | #283c3c | 1.58 |
#ffffff | #f0f0f0 | 1.13 |
#f0a0a0 | #dca0a0 | 1.06 |
#f0a0a0 | #f0f0f0 | 1.79 |
#dca0a0 | #f0f0f0 | 1.92 |