Creato a 09/03/2020 20:54
Status dailyui design ux colours
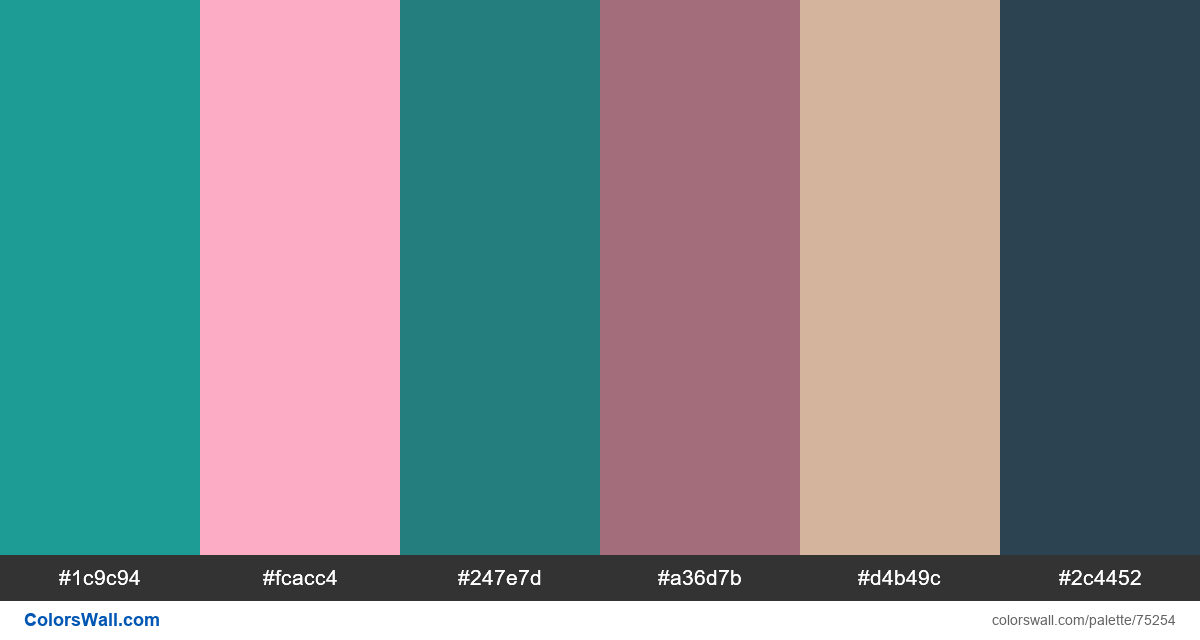
#1c9c94
#fcacc4
#247e7d
#a36d7b
#d4b49c
#2c4452
La tavolozza è composta da Leggero colori. Colori accentati #1c9c94 e #fcacc4. La tavolozza ha la temperatura del colore Freddo, Caldo.
La tavolozza Status dailyui design ux colours ha una combinazione di colori dei codici 6:
ESADECIMALE: #1c9c94, RGB: (28, 156, 148); ESADECIMALE: #fcacc4, RGB: (252, 172, 196); ESADECIMALE: #247e7d, RGB: (36, 126, 125)
ESADECIMALE: #a36d7b, RGB: (163, 109, 123); ESADECIMALE: #d4b49c, RGB: (212, 180, 156); ESADECIMALE: #2c4452, RGB: (44, 68, 82)
Versione semplificata della tavolozza dei colori
Ombra di darkcyan, Tonalità di lightpink, Ombra di Verde acqua, Tonalità di palevioletred, Ombra di tan, Tonalità di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Status dailyui design ux colours codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
6 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#1c9c94 | #fcacc4 | 1.89 |
#1c9c94 | #247e7d | 1.43 |
#1c9c94 | #a36d7b | 1.23 |
#1c9c94 | #d4b49c | 1.73 |
#fcacc4 | #d4b49c | 1.09 |
#247e7d | #a36d7b | 1.15 |