Utworzono o godz 09/03/2020 20:54
Status dailyui design ux colours
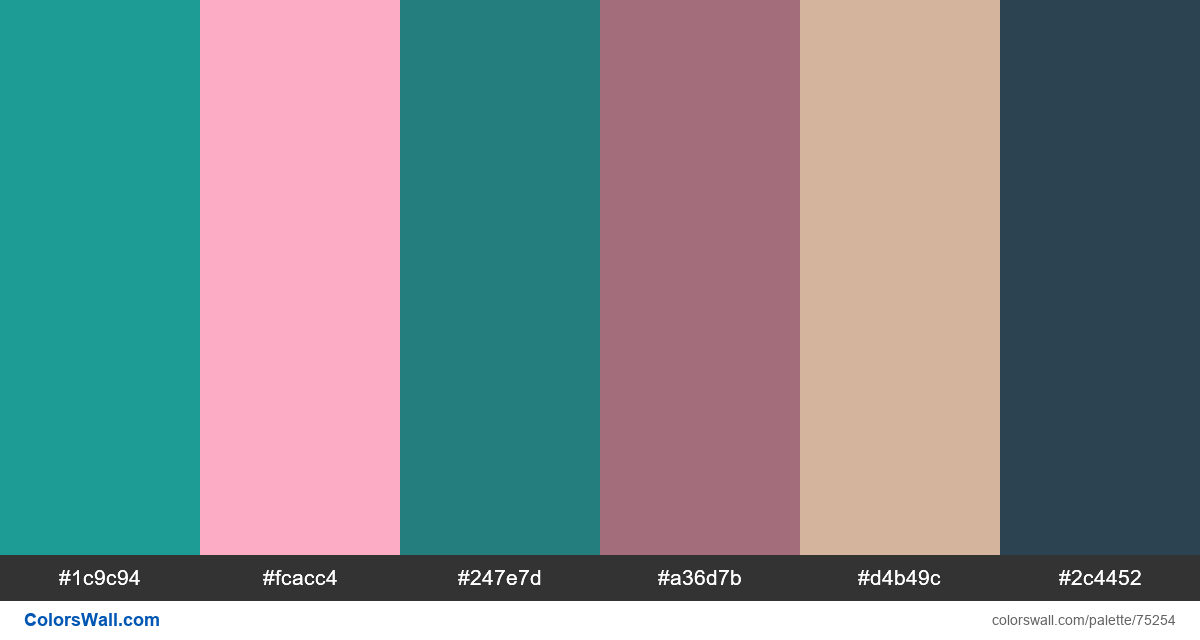
#1c9c94
#fcacc4
#247e7d
#a36d7b
#d4b49c
#2c4452
Paleta składa się z kolorów Światło. Kolory akcentujące #1c9c94 i #fcacc4. Paleta ma temperaturę kolorów Zimny, Ciepły.
Paleta Status dailyui design ux colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #1c9c94, RGB: (28, 156, 148); KLĄTWA: #fcacc4, RGB: (252, 172, 196); KLĄTWA: #247e7d, RGB: (36, 126, 125)
KLĄTWA: #a36d7b, RGB: (163, 109, 123); KLĄTWA: #d4b49c, RGB: (212, 180, 156); KLĄTWA: #2c4452, RGB: (44, 68, 82)
Uproszczona wersja palety kolorów
Cień darkcyan, Odcień lightpink, Cień Cyraneczka, Odcień palevioletred, Cień tan, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Status dailyui design ux colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#1c9c94 | #fcacc4 | 1.89 |
#1c9c94 | #247e7d | 1.43 |
#1c9c94 | #a36d7b | 1.23 |
#1c9c94 | #d4b49c | 1.73 |
#fcacc4 | #d4b49c | 1.09 |
#247e7d | #a36d7b | 1.15 |