Criado em 09/03/2020 20:54
Status dailyui design ux colours
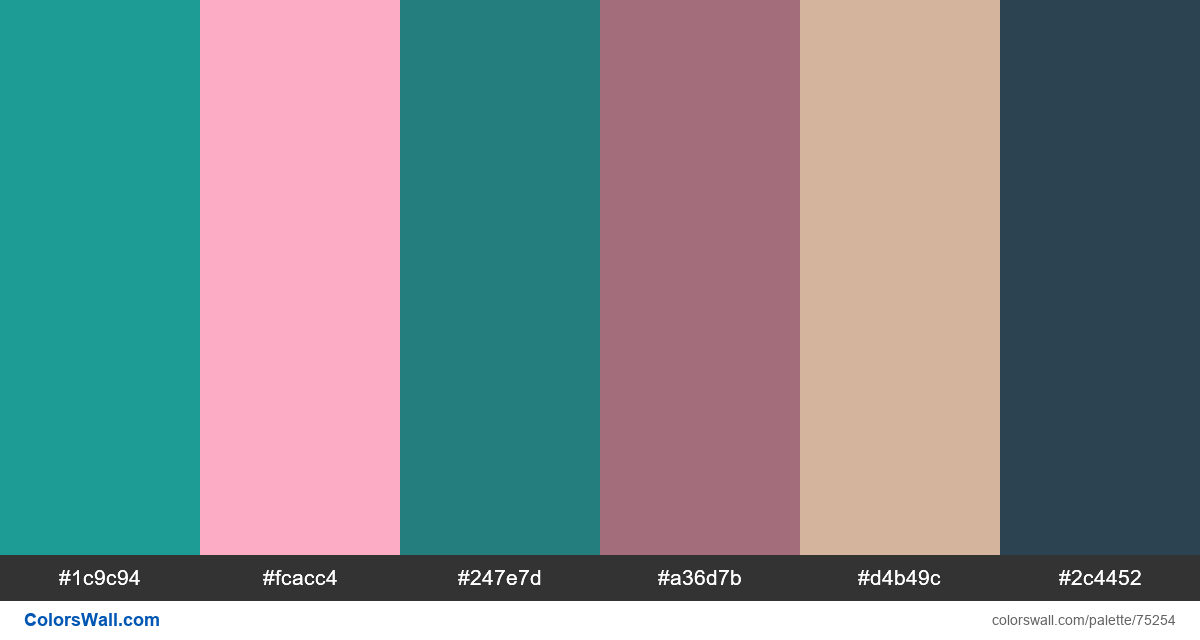
#1c9c94
#fcacc4
#247e7d
#a36d7b
#d4b49c
#2c4452
A paleta consiste em cores Luz. Cores de destaque #1c9c94 e #fcacc4. A paleta tem Legal, Esquentar temperatura de cores.
A paleta Status dailyui design ux colours tem uma combinação de cores de códigos de 6:
HEX: #1c9c94, RGB: (28, 156, 148); HEX: #fcacc4, RGB: (252, 172, 196); HEX: #247e7d, RGB: (36, 126, 125)
HEX: #a36d7b, RGB: (163, 109, 123); HEX: #d4b49c, RGB: (212, 180, 156); HEX: #2c4452, RGB: (44, 68, 82)
Versão simplificada das cores da paleta
Sombra de darkcyan, Matiz de lightpink, Sombra de Cerceta, Matiz de palevioletred, Sombra de tan, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Status dailyui design ux colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#1c9c94 | #fcacc4 | 1.89 |
#1c9c94 | #247e7d | 1.43 |
#1c9c94 | #a36d7b | 1.23 |
#1c9c94 | #d4b49c | 1.73 |
#fcacc4 | #d4b49c | 1.09 |
#247e7d | #a36d7b | 1.15 |