Hergestellt in 09/03/2020 20:54
Status dailyui design ux colours
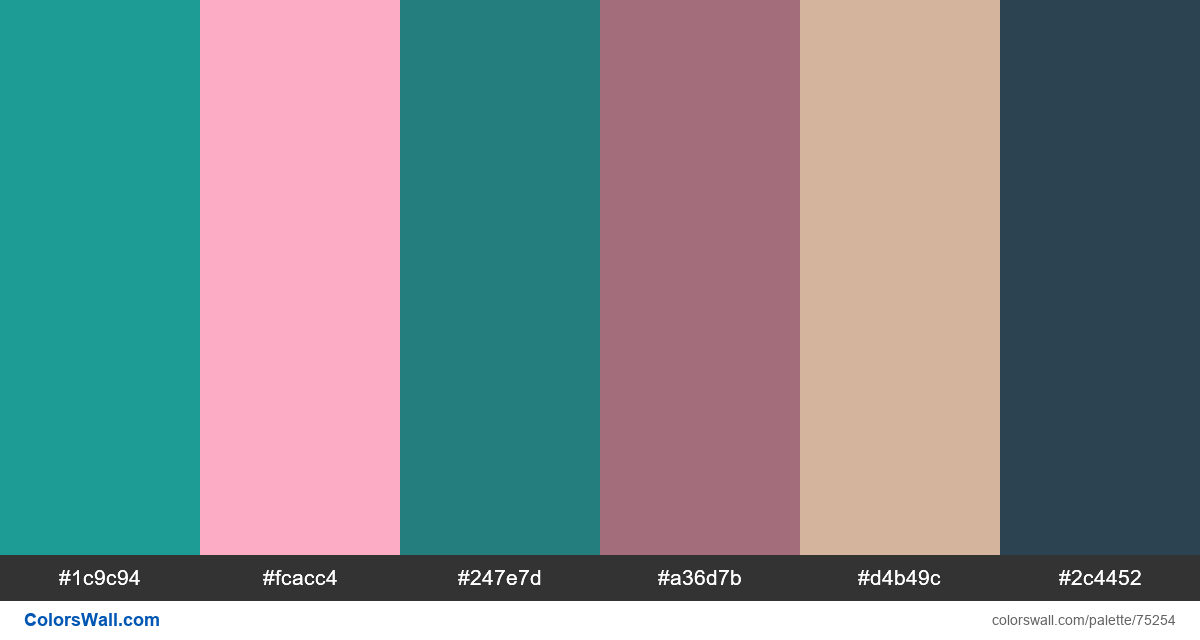
#1c9c94
#fcacc4
#247e7d
#a36d7b
#d4b49c
#2c4452
Die Palette besteht aus Licht-Farben. Akzentfarben #1c9c94 und #fcacc4. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Status dailyui design ux colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #1c9c94, RGB: (28, 156, 148); VERHEXEN: #fcacc4, RGB: (252, 172, 196); VERHEXEN: #247e7d, RGB: (36, 126, 125)
VERHEXEN: #a36d7b, RGB: (163, 109, 123); VERHEXEN: #d4b49c, RGB: (212, 180, 156); VERHEXEN: #2c4452, RGB: (44, 68, 82)
Vereinfachte Version der Palettenfarben
Schatten von darkcyan, Farbton von lightpink, Schatten von Blaugrün, Farbton von palevioletred, Schatten von tan, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Status dailyui design ux colours Farbcodes HEX, RGB-Informationen in der Tabelle