Created at 12/26/2019 11:55
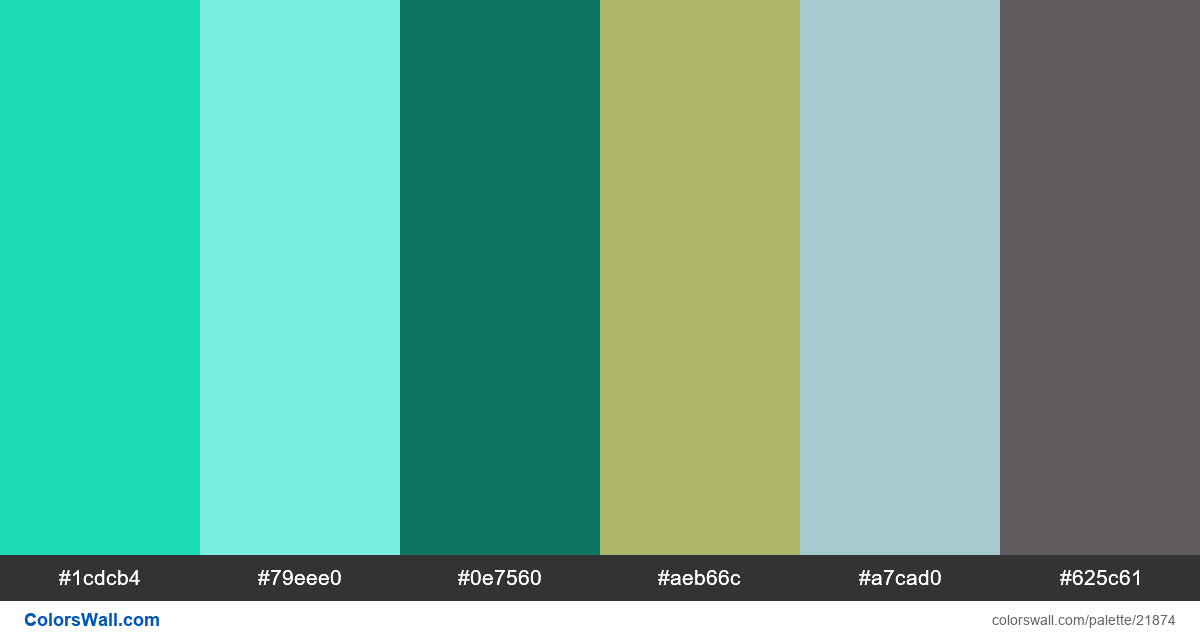
App design dashboard ui colors palette
#1cdcb4
#79eee0
#0e7560
#aeb66c
#a7cad0
#625c61
The palette consists of Light, Semi dark colors. Accent colors #0e7560 and #625c61. Palette has Cool, Warm, Neutral colors temperature.
Palette App design dashboard ui colors palette has combination of 6 codes colors:
HEX: #1cdcb4, RGB: (28, 220, 180); HEX: #79eee0, RGB: (121, 238, 224); HEX: #0e7560, RGB: (14, 117, 96)
HEX: #aeb66c, RGB: (174, 182, 108); HEX: #a7cad0, RGB: (167, 202, 208); HEX: #625c61, RGB: (98, 92, 97)
Simplified version of palette colors
Tint of mediumaquamarine, Shade of turquoise, Tint of Teal, Tint of darkkhaki, Tint of lightblue, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
App design dashboard ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#1cdcb4 | #79eee0 | 1.26 |
#1cdcb4 | #aeb66c | 1.23 |
#1cdcb4 | #a7cad0 | 1 |
#79eee0 | #aeb66c | 1.55 |
#79eee0 | #a7cad0 | 1.25 |
#0e7560 | #625c61 | 1.15 |