Created at 03/29/2024 15:11
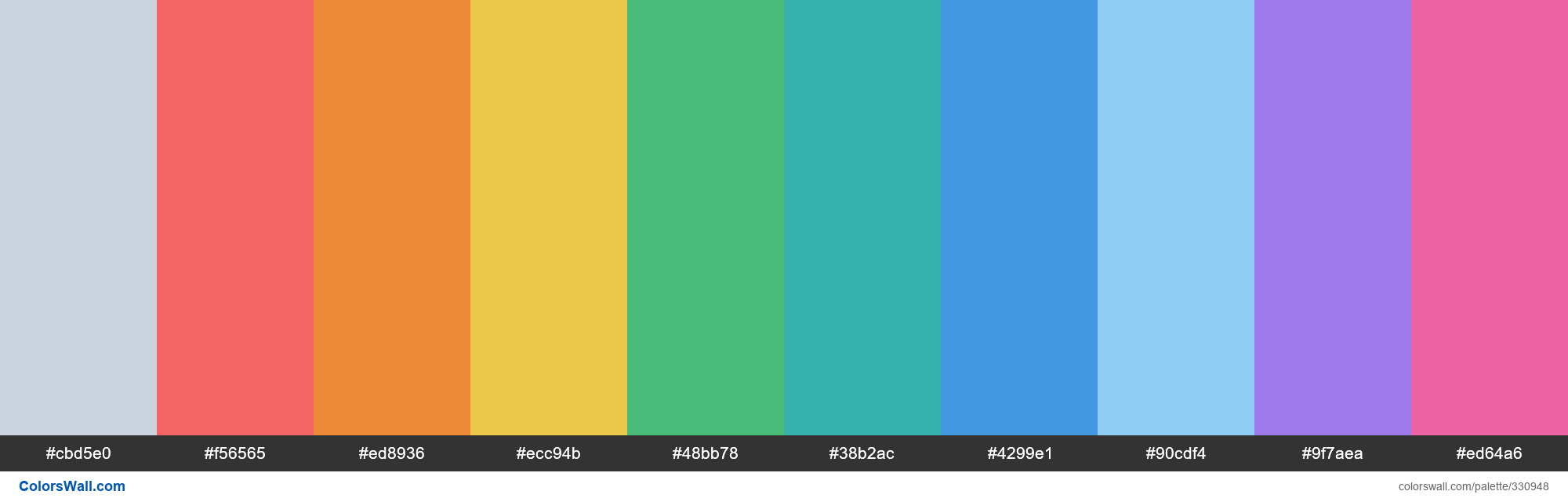
Chakra UI CSS Framework colors
gray
#cbd5e0
red
#f56565
orange
#ed8936
yellow
#ecc94b
green
#48bb78
teal
#38b2ac
blue
#4299e1
cyan
#90cdf4
purple
#9f7aea
pink
#ed64a6
The palette consists of Light colors. Accent colors gray and red. Palette has Cool, Warm colors temperature.
Palette Chakra UI CSS Framework colors has combination of 10 codes colors:
HEX: #cbd5e0, RGB: (203, 213, 224); HEX: #f56565, RGB: (245, 101, 101); HEX: #ed8936, RGB: (237, 137, 54)
HEX: #ecc94b, RGB: (236, 201, 75); HEX: #48bb78, RGB: (72, 187, 120); HEX: #38b2ac, RGB: (56, 178, 172)
HEX: #4299e1, RGB: (66, 153, 225); HEX: #90cdf4, RGB: (144, 205, 244); HEX: #9f7aea, RGB: (159, 122, 234)
HEX: #ed64a6, RGB: (237, 100, 166)
Simplified version of palette colors
Shade of lightgrey, Tint of lightcoral, Tint of darkorange, Tint of gold, Shade of mediumseagreen, Shade of lightseagreen, Shade of dodgerblue, Shade of lightskyblue, Shade of mediumpurple, Tint of hotpink
Color scheme was created by colorstudio
Colors codes in palette
Chakra UI CSS Framework colors color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #cbd5e0 | RGB(203, 213, 224) | gray | — | |
| #f56565 | RGB(245, 101, 101) | red | — | |
| #ed8936 | RGB(237, 137, 54) | orange | — | |
| #ecc94b | RGB(236, 201, 75) | yellow | — | |
| #48bb78 | RGB(72, 187, 120) | green | — | |
| #38b2ac | RGB(56, 178, 172) | teal | — | |
| #4299e1 | RGB(66, 153, 225) | blue | — | |
| #90cdf4 | RGB(144, 205, 244) | cyan | — | |
| #9f7aea | RGB(159, 122, 234) | purple | — | |
| #ed64a6 | RGB(237, 100, 166) | pink | — |