Создано 03/29/2024 15:11
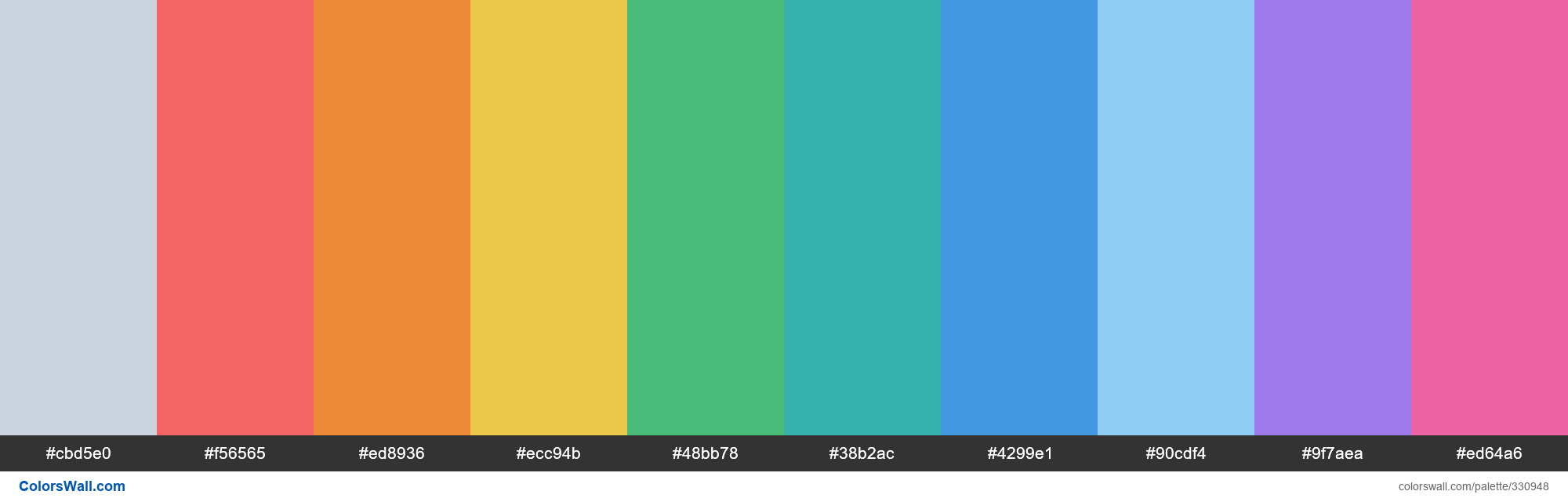
Chakra UI CSS Framework colors
gray
#cbd5e0
red
#f56565
orange
#ed8936
yellow
#ecc94b
green
#48bb78
teal
#38b2ac
blue
#4299e1
cyan
#90cdf4
purple
#9f7aea
pink
#ed64a6
Палитра содержит светлый цвета. Акцентные цвета red #f56565 да cyan #90cdf4. Палитра имеет цветовую температуру Холодный, Теплый.
Палитра Chakra UI CSS Framework colors содержит комбинацию из 10 кодов цветов:
HEX: #cbd5e0, RGB: (203, 213, 224); HEX: #f56565, RGB: (245, 101, 101); HEX: #ed8936, RGB: (237, 137, 54)
HEX: #ecc94b, RGB: (236, 201, 75); HEX: #48bb78, RGB: (72, 187, 120); HEX: #38b2ac, RGB: (56, 178, 172)
HEX: #4299e1, RGB: (66, 153, 225); HEX: #90cdf4, RGB: (144, 205, 244); HEX: #9f7aea, RGB: (159, 122, 234)
HEX: #ed64a6, RGB: (237, 100, 166)
Упрощенная версия цветов палитры
Тень lightgrey, Оттенок lightcoral, Оттенок darkorange, Оттенок gold, Тень mediumseagreen, Тень lightseagreen, Тень dodgerblue, Тень lightskyblue, Тень mediumpurple, Оттенок hotpink
Цветовая схема создана автором colorstudio
Коды цветов в палитре
Chakra UI CSS Framework colors коды цветов HEX, RGB информация в таблице
| Цвет | HEX | RGB | Название | Альтернативное название |
| #cbd5e0 | RGB(203, 213, 224) | gray | — | |
| #f56565 | RGB(245, 101, 101) | red | — | |
| #ed8936 | RGB(237, 137, 54) | orange | — | |
| #ecc94b | RGB(236, 201, 75) | yellow | — | |
| #48bb78 | RGB(72, 187, 120) | green | — | |
| #38b2ac | RGB(56, 178, 172) | teal | — | |
| #4299e1 | RGB(66, 153, 225) | blue | — | |
| #90cdf4 | RGB(144, 205, 244) | cyan | — | |
| #9f7aea | RGB(159, 122, 234) | purple | — | |
| #ed64a6 | RGB(237, 100, 166) | pink | — |
Контраст палитры цветов
40 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#cbd5e0 | #ed8936 | 1.71 |
#cbd5e0 | #ecc94b | 1.08 |
#cbd5e0 | #48bb78 | 1.63 |
#cbd5e0 | #38b2ac | 1.73 |
#cbd5e0 | #90cdf4 | 1.15 |
#f56565 | #ed8936 | 1.18 |