Criado em 03/29/2024 15:11
Chakra UI CSS Framework colors
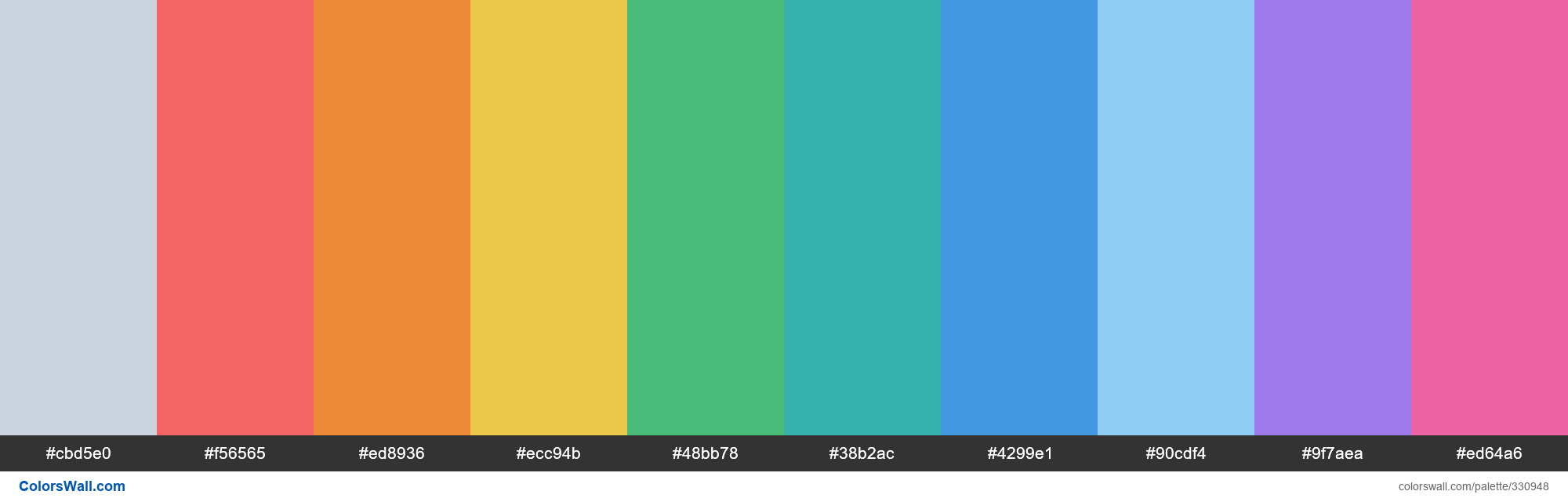
gray
#cbd5e0
red
#f56565
orange
#ed8936
yellow
#ecc94b
green
#48bb78
teal
#38b2ac
blue
#4299e1
cyan
#90cdf4
purple
#9f7aea
pink
#ed64a6
A paleta consiste em cores Luz. Cores de destaque red #f56565 e cyan #90cdf4. A paleta tem Legal, Esquentar temperatura de cores.
A paleta Chakra UI CSS Framework colors tem uma combinação de cores de códigos de 10:
HEX: #cbd5e0, RGB: (203, 213, 224); HEX: #f56565, RGB: (245, 101, 101); HEX: #ed8936, RGB: (237, 137, 54)
HEX: #ecc94b, RGB: (236, 201, 75); HEX: #48bb78, RGB: (72, 187, 120); HEX: #38b2ac, RGB: (56, 178, 172)
HEX: #4299e1, RGB: (66, 153, 225); HEX: #90cdf4, RGB: (144, 205, 244); HEX: #9f7aea, RGB: (159, 122, 234)
HEX: #ed64a6, RGB: (237, 100, 166)
Versão simplificada das cores da paleta
Sombra de lightgrey, Matiz de lightcoral, Matiz de darkorange, Matiz de gold, Sombra de mediumseagreen, Sombra de lightseagreen, Sombra de dodgerblue, Sombra de lightskyblue, Sombra de mediumpurple, Matiz de hotpink
O esquema de cores foi criado por colorstudio
Códigos de cores na paleta
Chakra UI CSS Framework colors códigos de cores HEX, informações RGB na tabela
| Cor | HEX | RGB | Nome | nome alternativo |
| #cbd5e0 | RGB(203, 213, 224) | gray | — | |
| #f56565 | RGB(245, 101, 101) | red | — | |
| #ed8936 | RGB(237, 137, 54) | orange | — | |
| #ecc94b | RGB(236, 201, 75) | yellow | — | |
| #48bb78 | RGB(72, 187, 120) | green | — | |
| #38b2ac | RGB(56, 178, 172) | teal | — | |
| #4299e1 | RGB(66, 153, 225) | blue | — | |
| #90cdf4 | RGB(144, 205, 244) | cyan | — | |
| #9f7aea | RGB(159, 122, 234) | purple | — | |
| #ed64a6 | RGB(237, 100, 166) | pink | — |
Contraste da Paleta de Cores
40 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#cbd5e0 | #ed8936 | 1.71 |
#cbd5e0 | #ecc94b | 1.08 |
#cbd5e0 | #48bb78 | 1.63 |
#cbd5e0 | #38b2ac | 1.73 |
#cbd5e0 | #90cdf4 | 1.15 |
#f56565 | #ed8936 | 1.18 |