Hergestellt in 03/29/2024 15:11
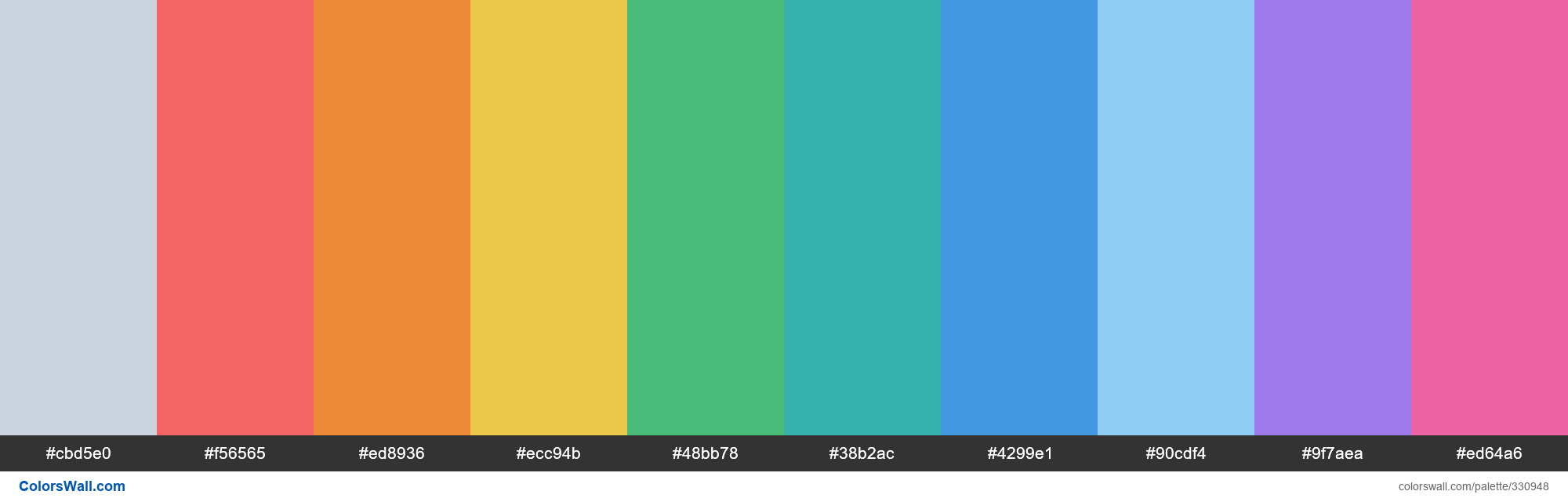
Chakra UI CSS Framework colors
gray
#cbd5e0
red
#f56565
orange
#ed8936
yellow
#ecc94b
green
#48bb78
teal
#38b2ac
blue
#4299e1
cyan
#90cdf4
purple
#9f7aea
pink
#ed64a6
Die Palette besteht aus Licht-Farben. Akzentfarben gray und red. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Chakra UI CSS Framework colors enthält eine Kombination aus 10-Codefarben:
VERHEXEN: #cbd5e0, RGB: (203, 213, 224); VERHEXEN: #f56565, RGB: (245, 101, 101); VERHEXEN: #ed8936, RGB: (237, 137, 54)
VERHEXEN: #ecc94b, RGB: (236, 201, 75); VERHEXEN: #48bb78, RGB: (72, 187, 120); VERHEXEN: #38b2ac, RGB: (56, 178, 172)
VERHEXEN: #4299e1, RGB: (66, 153, 225); VERHEXEN: #90cdf4, RGB: (144, 205, 244); VERHEXEN: #9f7aea, RGB: (159, 122, 234)
VERHEXEN: #ed64a6, RGB: (237, 100, 166)
Vereinfachte Version der Palettenfarben
Schatten von lightgrey, Farbton von lightcoral, Farbton von darkorange, Farbton von gold, Schatten von mediumseagreen, Schatten von lightseagreen, Schatten von dodgerblue, Schatten von lightskyblue, Schatten von mediumpurple, Farbton von hotpink
Farbschema wurde erstellt von colorstudio
Farbcodes in der Palette
Chakra UI CSS Framework colors Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #cbd5e0 | RGB(203, 213, 224) | gray | — | |
| #f56565 | RGB(245, 101, 101) | red | — | |
| #ed8936 | RGB(237, 137, 54) | orange | — | |
| #ecc94b | RGB(236, 201, 75) | yellow | — | |
| #48bb78 | RGB(72, 187, 120) | green | — | |
| #38b2ac | RGB(56, 178, 172) | teal | — | |
| #4299e1 | RGB(66, 153, 225) | blue | — | |
| #90cdf4 | RGB(144, 205, 244) | cyan | — | |
| #9f7aea | RGB(159, 122, 234) | purple | — | |
| #ed64a6 | RGB(237, 100, 166) | pink | — |