Created at 02/25/2020 10:57
Productdesign storageapp uidesign dashboard
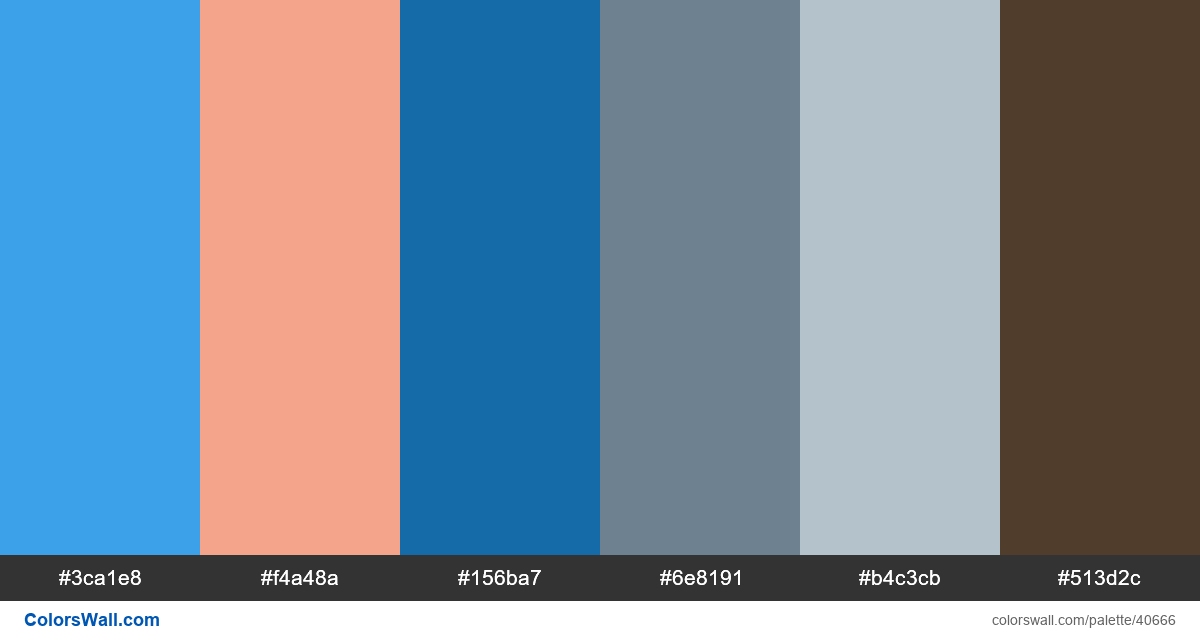
#3ca1e8
#f4a48a
#156ba7
#6e8191
#b4c3cb
#513d2c
The palette consists of Light, Semi dark colors. Accent colors #3ca1e8 and #f4a48a. Palette has Cool, Warm colors temperature.
Palette Productdesign storageapp uidesign dashboard has combination of 6 codes colors:
HEX: #3ca1e8, RGB: (60, 161, 232); HEX: #f4a48a, RGB: (244, 164, 138); HEX: #156ba7, RGB: (21, 107, 167)
HEX: #6e8191, RGB: (110, 129, 145); HEX: #b4c3cb, RGB: (180, 195, 203); HEX: #513d2c, RGB: (81, 61, 44)
Simplified version of palette colors
Shade of dodgerblue, Shade of darksalmon, Tint of steelblue, Shade of slategrey, Tint of Silver, Tint of saddlebrown
Color scheme was created by colorswall
Colors codes in palette
Productdesign storageapp uidesign dashboard color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#3ca1e8 | #f4a48a | 1.41 |
#3ca1e8 | #6e8191 | 1.43 |
#3ca1e8 | #b4c3cb | 1.55 |
#f4a48a | #b4c3cb | 1.1 |
#156ba7 | #6e8191 | 1.41 |
#156ba7 | #513d2c | 1.79 |