Hergestellt in 02/25/2020 10:57
Productdesign storageapp uidesign dashboard
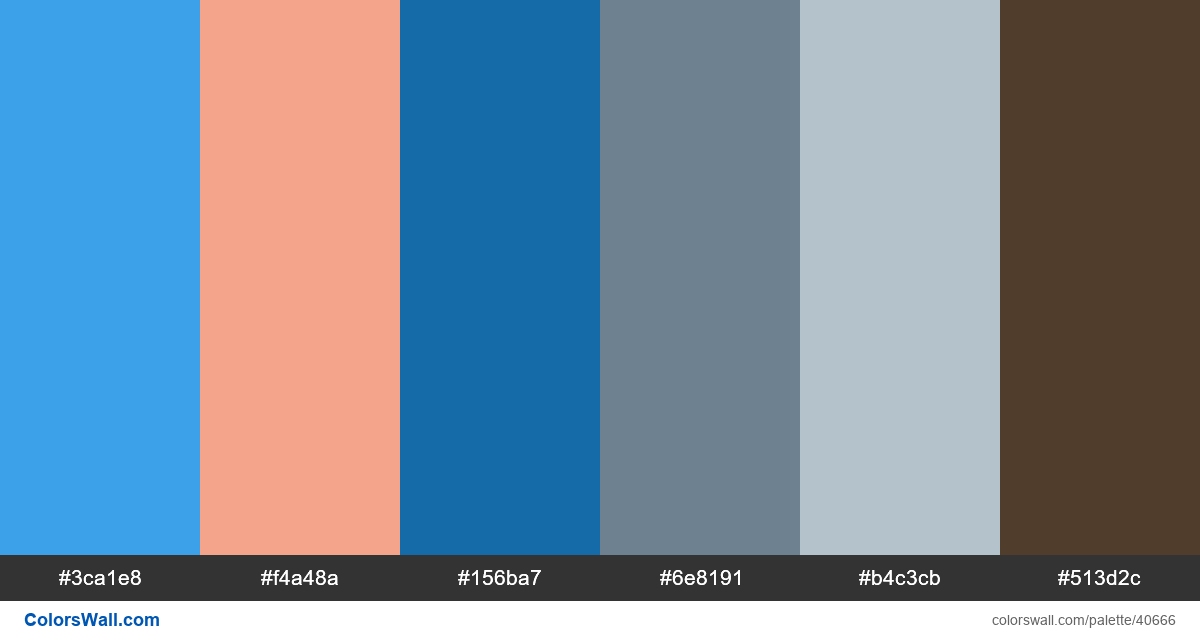
#3ca1e8
#f4a48a
#156ba7
#6e8191
#b4c3cb
#513d2c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #3ca1e8 und #f4a48a. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Productdesign storageapp uidesign dashboard enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3ca1e8, RGB: (60, 161, 232); VERHEXEN: #f4a48a, RGB: (244, 164, 138); VERHEXEN: #156ba7, RGB: (21, 107, 167)
VERHEXEN: #6e8191, RGB: (110, 129, 145); VERHEXEN: #b4c3cb, RGB: (180, 195, 203); VERHEXEN: #513d2c, RGB: (81, 61, 44)
Vereinfachte Version der Palettenfarben
Schatten von dodgerblue, Schatten von darksalmon, Farbton von steelblue, Schatten von slategrey, Farbton von Silber, Farbton von saddlebrown
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Productdesign storageapp uidesign dashboard Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3ca1e8 | #f4a48a | 1.41 |
#3ca1e8 | #6e8191 | 1.43 |
#3ca1e8 | #b4c3cb | 1.55 |
#f4a48a | #b4c3cb | 1.1 |
#156ba7 | #6e8191 | 1.41 |
#156ba7 | #513d2c | 1.79 |