Utworzono o godz 02/25/2020 10:57
Productdesign storageapp uidesign dashboard
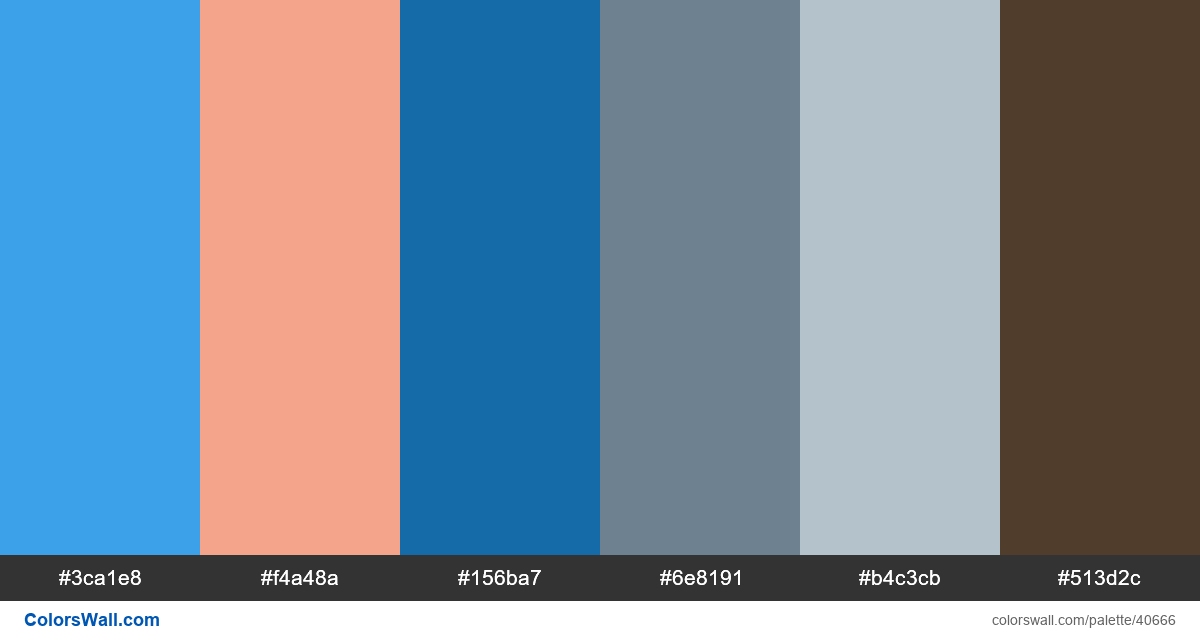
#3ca1e8
#f4a48a
#156ba7
#6e8191
#b4c3cb
#513d2c
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #3ca1e8 i #f4a48a. Paleta ma temperaturę kolorów Zimny, Ciepły.
Paleta Productdesign storageapp uidesign dashboard zawiera kombinację kolorów kodów 6:
KLĄTWA: #3ca1e8, RGB: (60, 161, 232); KLĄTWA: #f4a48a, RGB: (244, 164, 138); KLĄTWA: #156ba7, RGB: (21, 107, 167)
KLĄTWA: #6e8191, RGB: (110, 129, 145); KLĄTWA: #b4c3cb, RGB: (180, 195, 203); KLĄTWA: #513d2c, RGB: (81, 61, 44)
Uproszczona wersja palety kolorów
Cień dodgerblue, Cień darksalmon, Odcień steelblue, Cień slategrey, Odcień Srebro, Odcień saddlebrown
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Productdesign storageapp uidesign dashboard kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#3ca1e8 | #f4a48a | 1.41 |
#3ca1e8 | #6e8191 | 1.43 |
#3ca1e8 | #b4c3cb | 1.55 |
#f4a48a | #b4c3cb | 1.1 |
#156ba7 | #6e8191 | 1.41 |
#156ba7 | #513d2c | 1.79 |