Created at 03/06/2020 13:03
Design ui illustration app colors
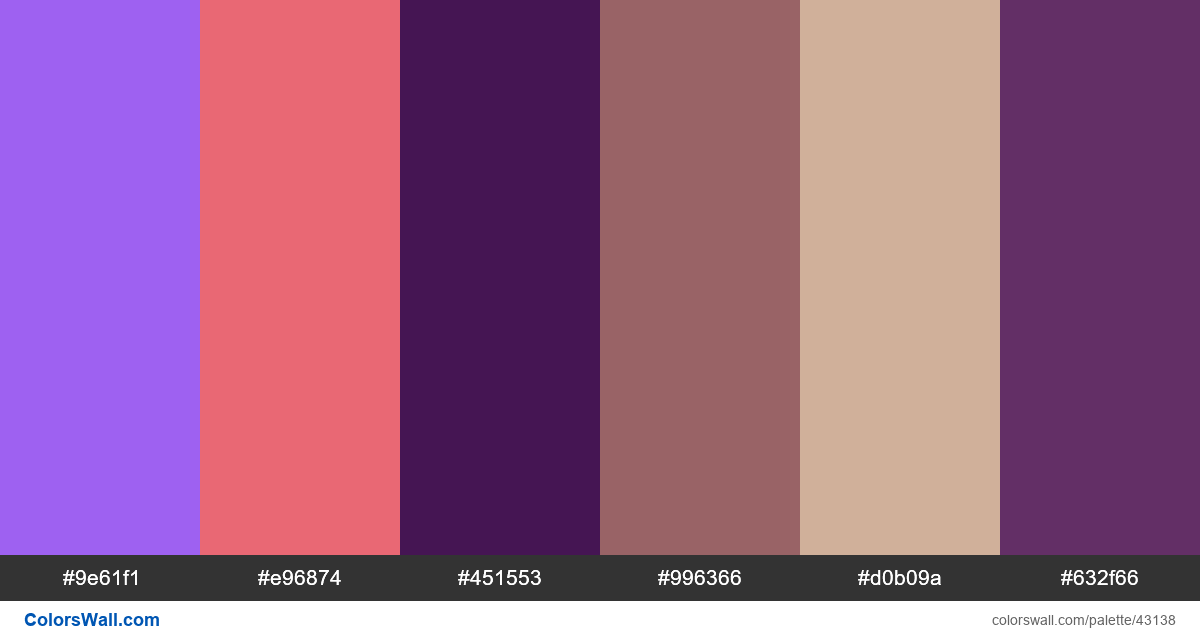
#9e61f1
#e96874
#451553
#996366
#d0b09a
#632f66
The palette consists of Light, Dark colors. Accent colors #9e61f1 and #e96874. Palette has Cool, Warm, Neutral colors temperature.
Palette Design ui illustration app colors has combination of 6 codes colors:
HEX: #9e61f1, RGB: (158, 97, 241); HEX: #e96874, RGB: (233, 104, 116); HEX: #451553, RGB: (69, 21, 83)
HEX: #996366, RGB: (153, 99, 102); HEX: #d0b09a, RGB: (208, 176, 154); HEX: #632f66, RGB: (99, 47, 102)
Simplified version of palette colors
Tint of mediumpurple, Tint of lightcoral, Shade of indigo, Tint of indianred, Tint of tan, Shade of Purple
Color scheme was created by colorswall
Colors codes in palette
Design ui illustration app colors color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#9e61f1 | #e96874 | 1.23 |
#9e61f1 | #996366 | 1.25 |
#9e61f1 | #d0b09a | 1.9 |
#e96874 | #996366 | 1.54 |
#e96874 | #d0b09a | 1.54 |
#451553 | #632f66 | 1.43 |