Created at 03/11/2020 14:27
Design ui app colours
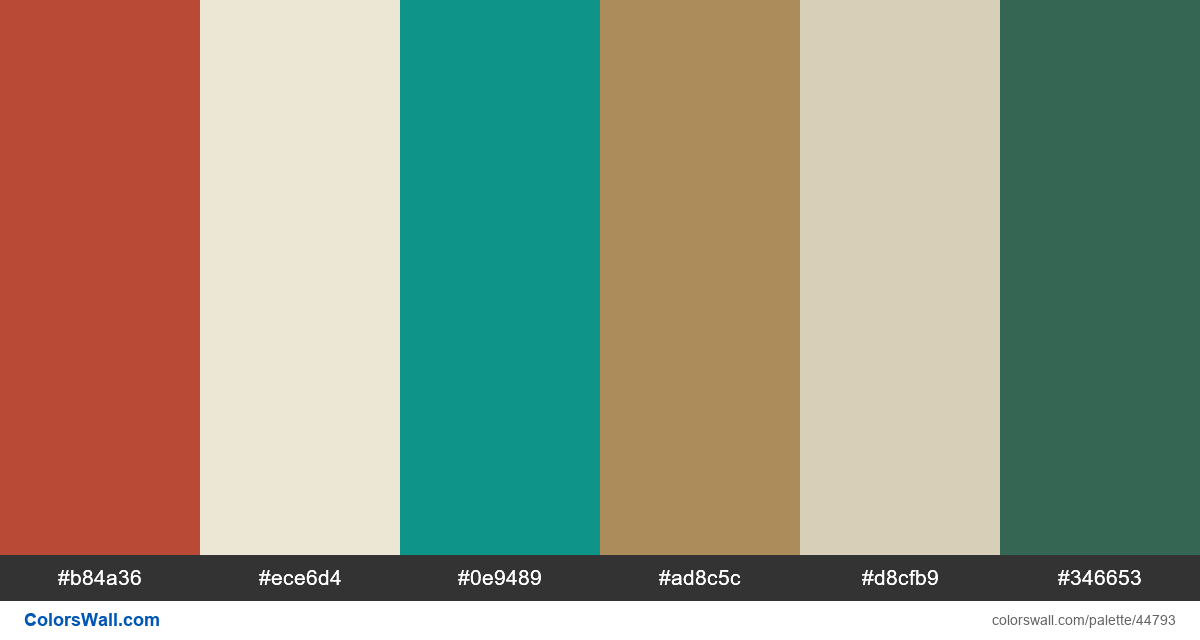
#b84a36
#ece6d4
#0e9489
#ad8c5c
#d8cfb9
#346653
The palette consists of Semi dark, Light colors. Accent colors #b84a36 and #0e9489. Palette has Warm, Neutral, Cool colors temperature.
Palette Design ui app colours has combination of 6 codes colors:
HEX: #b84a36, RGB: (184, 74, 54); HEX: #ece6d4, RGB: (236, 230, 212); HEX: #0e9489, RGB: (14, 148, 137)
HEX: #ad8c5c, RGB: (173, 140, 92); HEX: #d8cfb9, RGB: (216, 207, 185); HEX: #346653, RGB: (52, 102, 83)
Simplified version of palette colors
Shade of firebrick, Tint of oldlace, Shade of darkcyan, Tint of peru, Tint of antiquewhite, Shade of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Design ui app colours color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#b84a36 | #0e9489 | 1.37 |
#b84a36 | #ad8c5c | 1.64 |
#b84a36 | #346653 | 1.28 |
#ece6d4 | #d8cfb9 | 1.24 |
#0e9489 | #ad8c5c | 1.18 |
#0e9489 | #346653 | 1.77 |