Criado em 03/05/2021 15:25
Landing page design landingpage colours
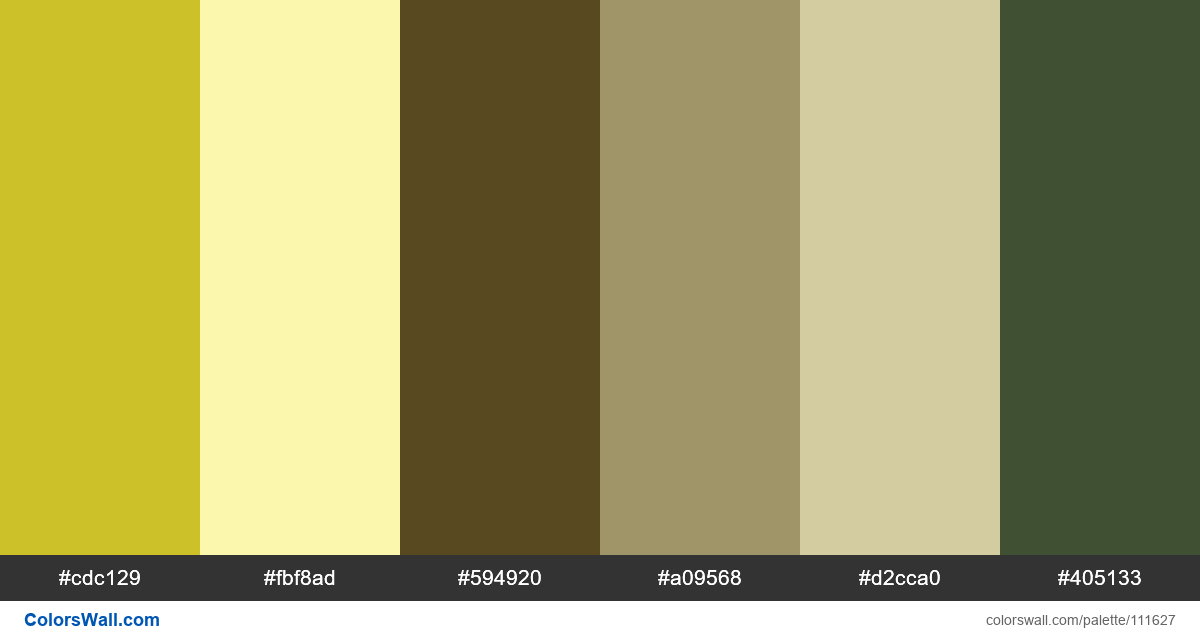
#cdc129
#fbf8ad
#594920
#a09568
#d2cca0
#405133
A paleta consiste em cores Luz. Cores de destaque #cdc129 e #fbf8ad. A paleta tem Esquentar temperatura de cores.
A paleta Landing page design landingpage colours tem uma combinação de cores de códigos de 6:
HEX: #cdc129, RGB: (205, 193, 41); HEX: #fbf8ad, RGB: (251, 248, 173); HEX: #594920, RGB: (89, 73, 32)
HEX: #a09568, RGB: (160, 149, 104); HEX: #d2cca0, RGB: (210, 204, 160); HEX: #405133, RGB: (64, 81, 51)
Versão simplificada das cores da paleta
Sombra de darkkhaki, Sombra de palegoldenrod, Matiz de darkolivegreen, Matiz de darkkhaki, Matiz de palegoldenrod, Matiz de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Landing page design landingpage colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#cdc129 | #fbf8ad | 1.69 |
#cdc129 | #a09568 | 1.6 |
#cdc129 | #d2cca0 | 1.14 |
#fbf8ad | #d2cca0 | 1.48 |
#594920 | #405133 | 1.01 |
#a09568 | #d2cca0 | 1.84 |