Utworzono o godz 03/05/2021 15:25
Landing page design landingpage colours
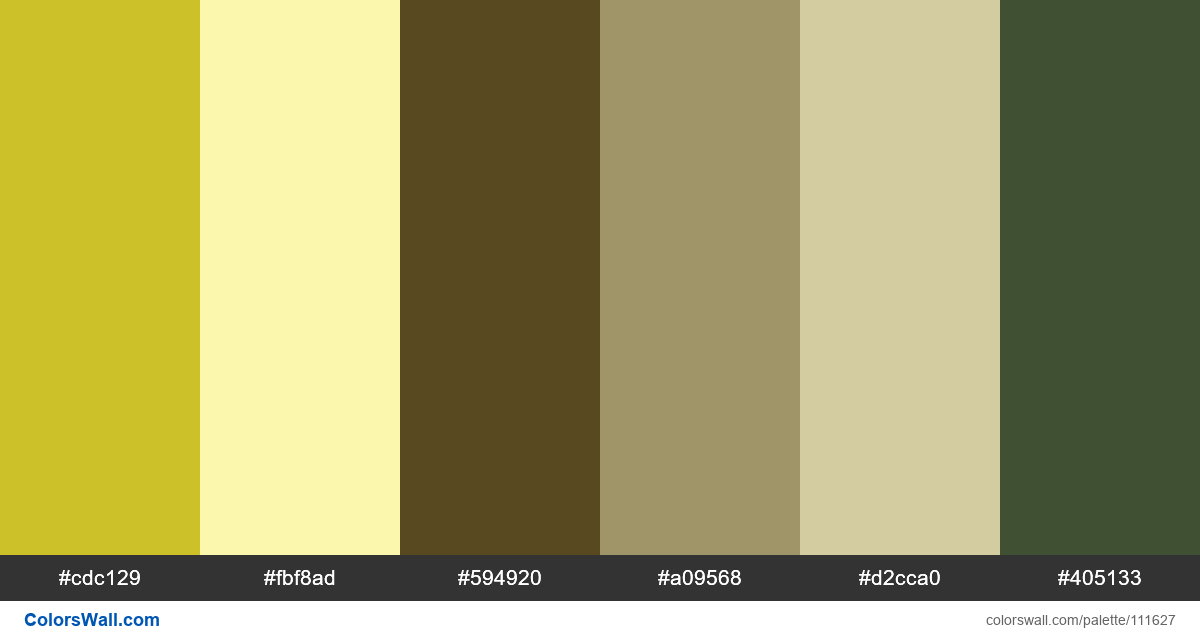
#cdc129
#fbf8ad
#594920
#a09568
#d2cca0
#405133
Paleta składa się z kolorów Światło. Kolory akcentujące #cdc129 i #fbf8ad. Paleta ma temperaturę kolorów Ciepły.
Paleta Landing page design landingpage colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #cdc129, RGB: (205, 193, 41); KLĄTWA: #fbf8ad, RGB: (251, 248, 173); KLĄTWA: #594920, RGB: (89, 73, 32)
KLĄTWA: #a09568, RGB: (160, 149, 104); KLĄTWA: #d2cca0, RGB: (210, 204, 160); KLĄTWA: #405133, RGB: (64, 81, 51)
Uproszczona wersja palety kolorów
Cień darkkhaki, Cień palegoldenrod, Odcień darkolivegreen, Odcień darkkhaki, Odcień palegoldenrod, Odcień darkolivegreen
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Landing page design landingpage colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#cdc129 | #fbf8ad | 1.69 |
#cdc129 | #a09568 | 1.6 |
#cdc129 | #d2cca0 | 1.14 |
#fbf8ad | #d2cca0 | 1.48 |
#594920 | #405133 | 1.01 |
#a09568 | #d2cca0 | 1.84 |