Hergestellt in 03/05/2021 15:25
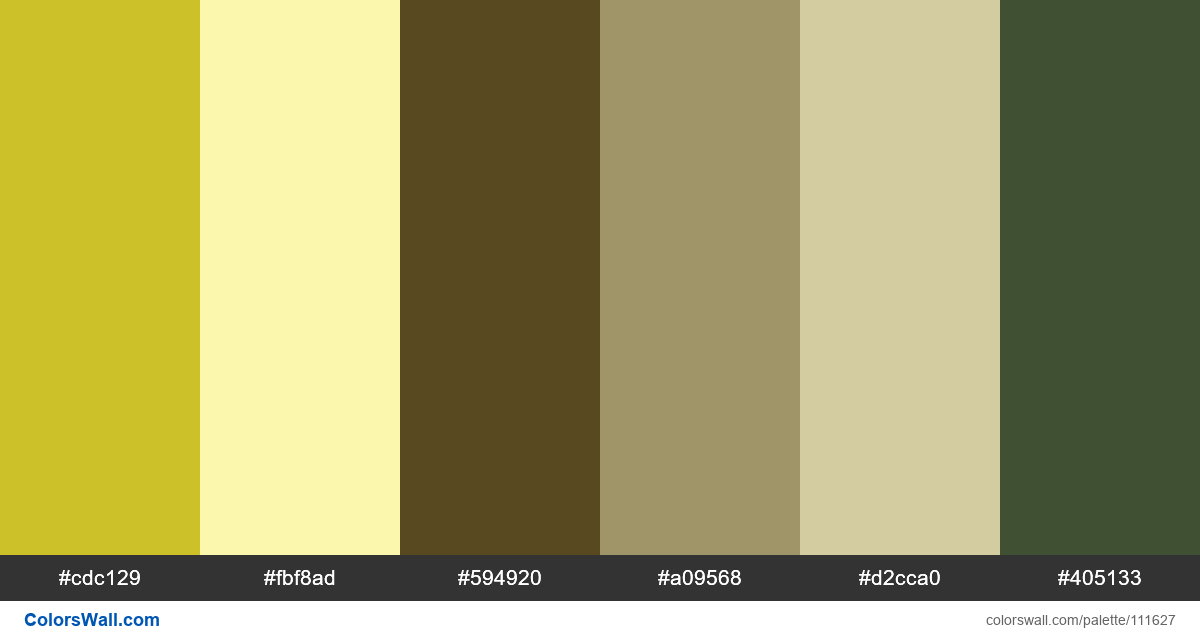
Landing page design landingpage colours
#cdc129
#fbf8ad
#594920
#a09568
#d2cca0
#405133
Die Palette besteht aus Licht-Farben. Akzentfarben #cdc129 und #fbf8ad. Palette hat Farbtemperatur Warm.
Die Palette Landing page design landingpage colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #cdc129, RGB: (205, 193, 41); VERHEXEN: #fbf8ad, RGB: (251, 248, 173); VERHEXEN: #594920, RGB: (89, 73, 32)
VERHEXEN: #a09568, RGB: (160, 149, 104); VERHEXEN: #d2cca0, RGB: (210, 204, 160); VERHEXEN: #405133, RGB: (64, 81, 51)
Vereinfachte Version der Palettenfarben
Schatten von darkkhaki, Schatten von palegoldenrod, Farbton von darkolivegreen, Farbton von darkkhaki, Farbton von palegoldenrod, Farbton von darkolivegreen
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Landing page design landingpage colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#cdc129 | #fbf8ad | 1.69 |
#cdc129 | #a09568 | 1.6 |
#cdc129 | #d2cca0 | 1.14 |
#fbf8ad | #d2cca0 | 1.48 |
#594920 | #405133 | 1.01 |
#a09568 | #d2cca0 | 1.84 |