Creado en 03/05/2021 15:25
Landing page design landingpage colours
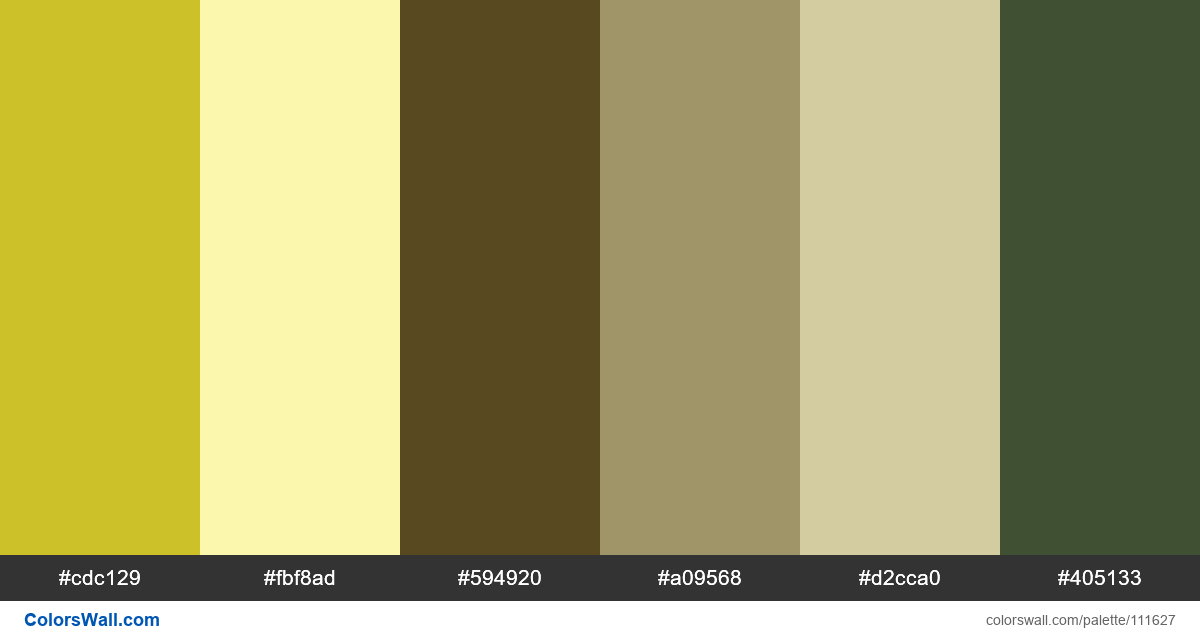
#cdc129
#fbf8ad
#594920
#a09568
#d2cca0
#405133
La paleta consta de Luz colores. Colores de acento #cdc129 y #fbf8ad. La paleta tiene temperatura de color Cálido.
La paleta Landing page design landingpage colours tiene una combinación de colores de códigos de 6:
HEX: #cdc129, RGB: (205, 193, 41); HEX: #fbf8ad, RGB: (251, 248, 173); HEX: #594920, RGB: (89, 73, 32)
HEX: #a09568, RGB: (160, 149, 104); HEX: #d2cca0, RGB: (210, 204, 160); HEX: #405133, RGB: (64, 81, 51)
Versión simplificada de la paleta de colores
Sombra de darkkhaki, Sombra de palegoldenrod, Matiz de darkolivegreen, Matiz de darkkhaki, Matiz de palegoldenrod, Matiz de darkolivegreen
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Landing page design landingpage colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#cdc129 | #fbf8ad | 1.69 |
#cdc129 | #a09568 | 1.6 |
#cdc129 | #d2cca0 | 1.14 |
#fbf8ad | #d2cca0 | 1.48 |
#594920 | #405133 | 1.01 |
#a09568 | #d2cca0 | 1.84 |