Criado em 03/12/2020 11:55
Prototype ux native app figma colours
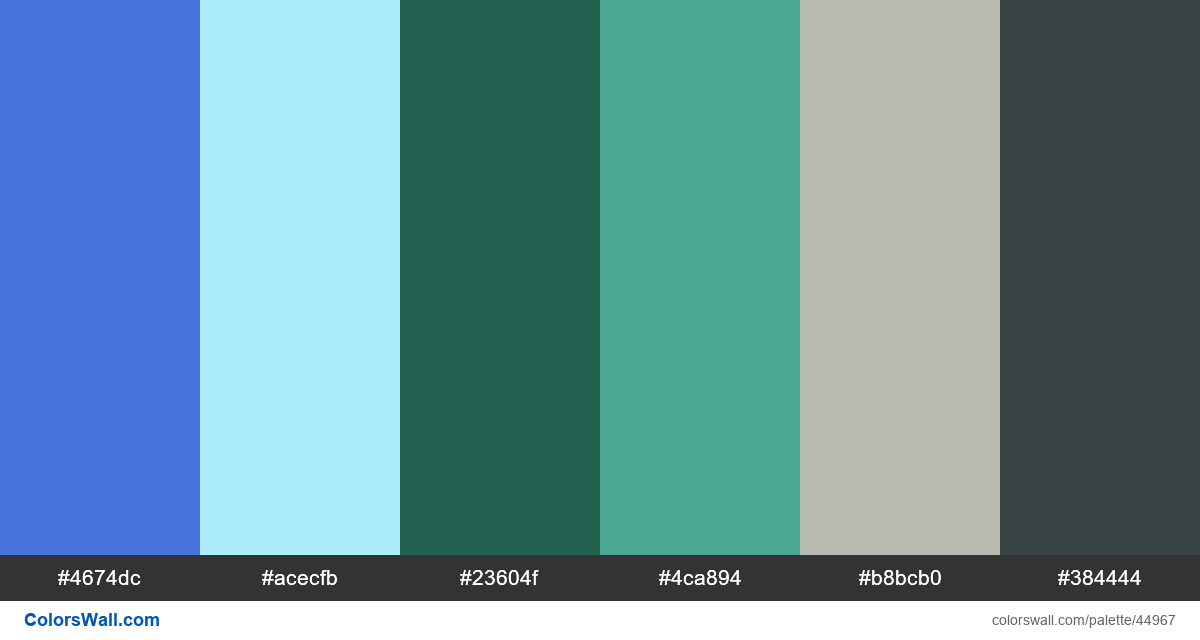
#4674dc
#acecfb
#23604f
#4ca894
#b8bcb0
#384444
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #4674dc e #acecfb. A paleta tem Legal, Neutro temperatura de cores.
A paleta Prototype ux native app figma colours tem uma combinação de cores de códigos de 6:
HEX: #4674dc, RGB: (70, 116, 220); HEX: #acecfb, RGB: (172, 236, 251); HEX: #23604f, RGB: (35, 96, 79)
HEX: #4ca894, RGB: (76, 168, 148); HEX: #b8bcb0, RGB: (184, 188, 176); HEX: #384444, RGB: (56, 68, 68)
Versão simplificada das cores da paleta
Sombra de royalblue, Sombra de powderblue, Sombra de darkslategrey, Sombra de lightseagreen, Matiz de Prata, Matiz de darkslategrey
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Prototype ux native app figma colours códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#4674dc | #23604f | 1.67 |
#4674dc | #4ca894 | 1.53 |
#acecfb | #b8bcb0 | 1.48 |
#23604f | #384444 | 1.37 |
#4ca894 | #b8bcb0 | 1.48 |