Hergestellt in 03/12/2020 11:55
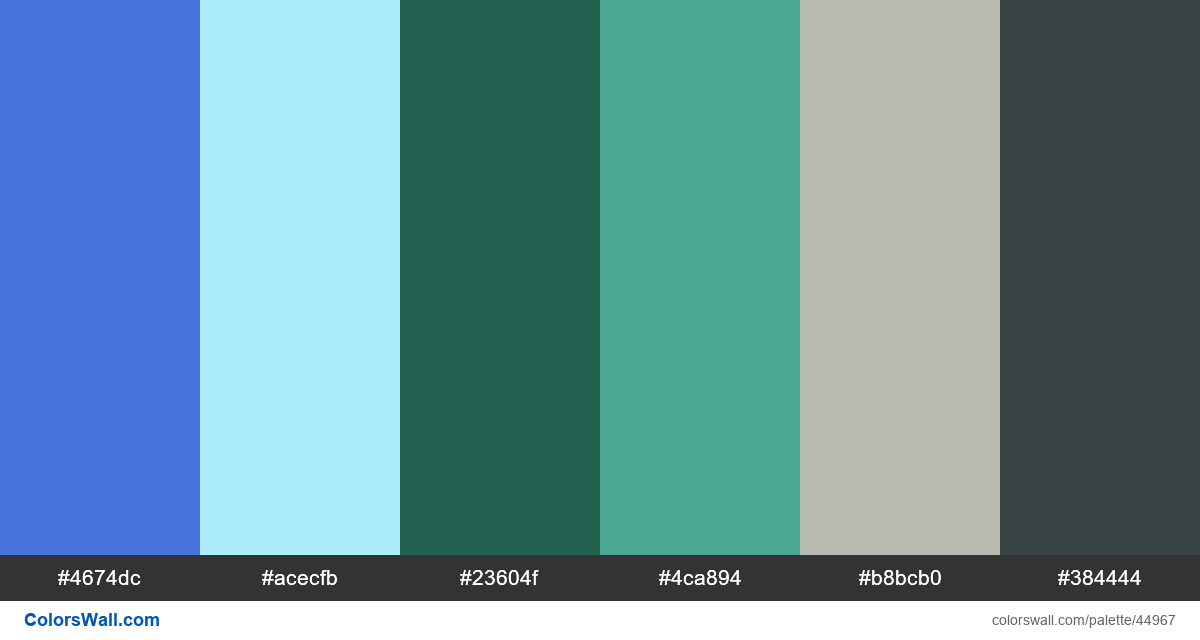
Prototype ux native app figma colours
#4674dc
#acecfb
#23604f
#4ca894
#b8bcb0
#384444
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #4674dc und #acecfb. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Prototype ux native app figma colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #4674dc, RGB: (70, 116, 220); VERHEXEN: #acecfb, RGB: (172, 236, 251); VERHEXEN: #23604f, RGB: (35, 96, 79)
VERHEXEN: #4ca894, RGB: (76, 168, 148); VERHEXEN: #b8bcb0, RGB: (184, 188, 176); VERHEXEN: #384444, RGB: (56, 68, 68)
Vereinfachte Version der Palettenfarben
Schatten von royalblue, Schatten von powderblue, Schatten von darkslategrey, Schatten von lightseagreen, Farbton von Silber, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Prototype ux native app figma colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
5 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#4674dc | #23604f | 1.67 |
#4674dc | #4ca894 | 1.53 |
#acecfb | #b8bcb0 | 1.48 |
#23604f | #384444 | 1.37 |
#4ca894 | #b8bcb0 | 1.48 |