Utworzono o godz 03/12/2020 11:55
Prototype ux native app figma colours
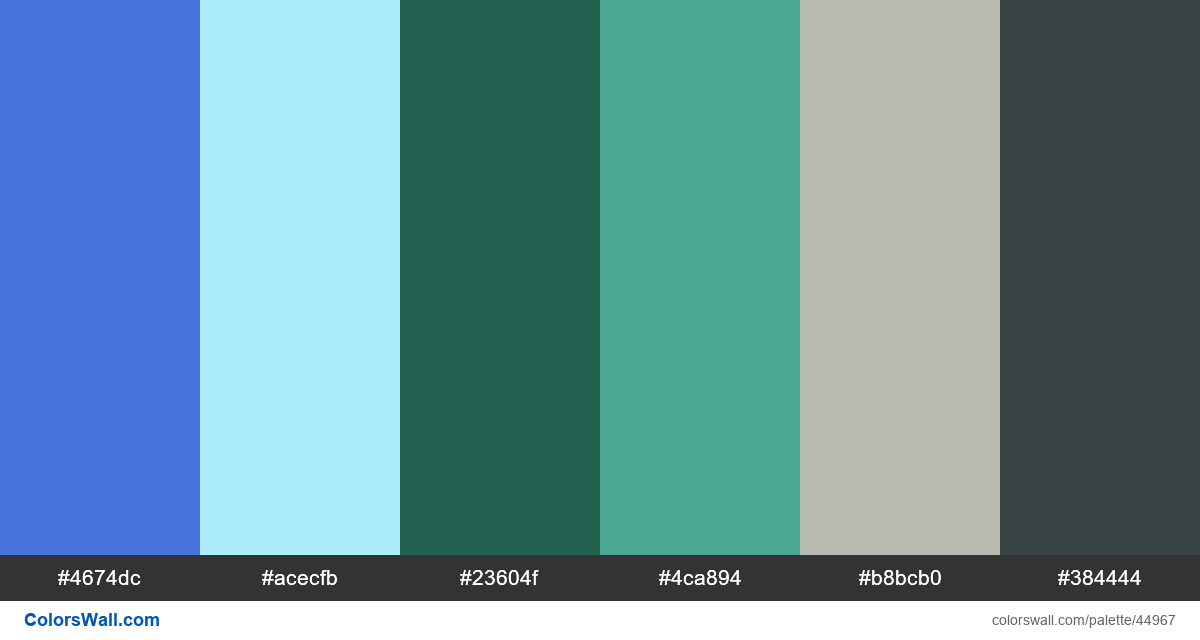
#4674dc
#acecfb
#23604f
#4ca894
#b8bcb0
#384444
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #4674dc i #acecfb. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Prototype ux native app figma colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #4674dc, RGB: (70, 116, 220); KLĄTWA: #acecfb, RGB: (172, 236, 251); KLĄTWA: #23604f, RGB: (35, 96, 79)
KLĄTWA: #4ca894, RGB: (76, 168, 148); KLĄTWA: #b8bcb0, RGB: (184, 188, 176); KLĄTWA: #384444, RGB: (56, 68, 68)
Uproszczona wersja palety kolorów
Cień royalblue, Cień powderblue, Cień darkslategrey, Cień lightseagreen, Odcień Srebro, Odcień darkslategrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Prototype ux native app figma colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
5 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#4674dc | #23604f | 1.67 |
#4674dc | #4ca894 | 1.53 |
#acecfb | #b8bcb0 | 1.48 |
#23604f | #384444 | 1.37 |
#4ca894 | #b8bcb0 | 1.48 |