Created at 03/12/2020 11:55
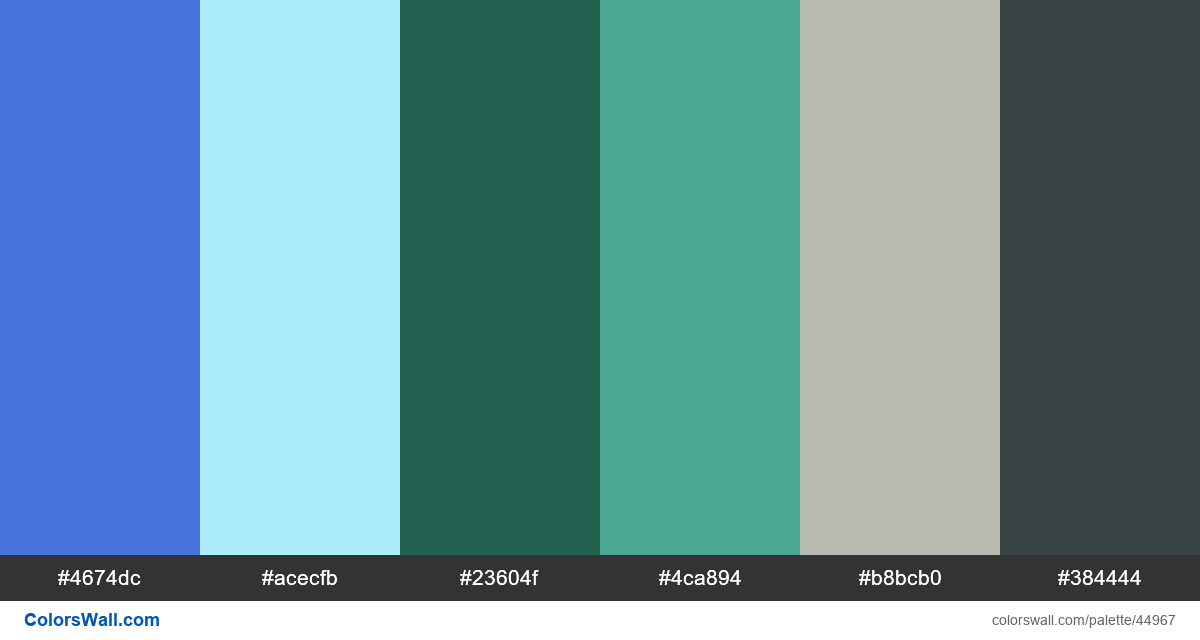
Prototype ux native app figma colours
#4674dc
#acecfb
#23604f
#4ca894
#b8bcb0
#384444
The palette consists of Light, Semi dark colors. Accent colors #4674dc and #acecfb. Palette has Cool, Neutral colors temperature.
Palette Prototype ux native app figma colours has combination of 6 codes colors:
HEX: #4674dc, RGB: (70, 116, 220); HEX: #acecfb, RGB: (172, 236, 251); HEX: #23604f, RGB: (35, 96, 79)
HEX: #4ca894, RGB: (76, 168, 148); HEX: #b8bcb0, RGB: (184, 188, 176); HEX: #384444, RGB: (56, 68, 68)
Simplified version of palette colors
Shade of royalblue, Shade of powderblue, Shade of darkslategrey, Shade of lightseagreen, Tint of Silver, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Prototype ux native app figma colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#4674dc | #23604f | 1.67 |
#4674dc | #4ca894 | 1.53 |
#acecfb | #b8bcb0 | 1.48 |
#23604f | #384444 | 1.37 |
#4ca894 | #b8bcb0 | 1.48 |