Criado em 04/03/2020 17:18
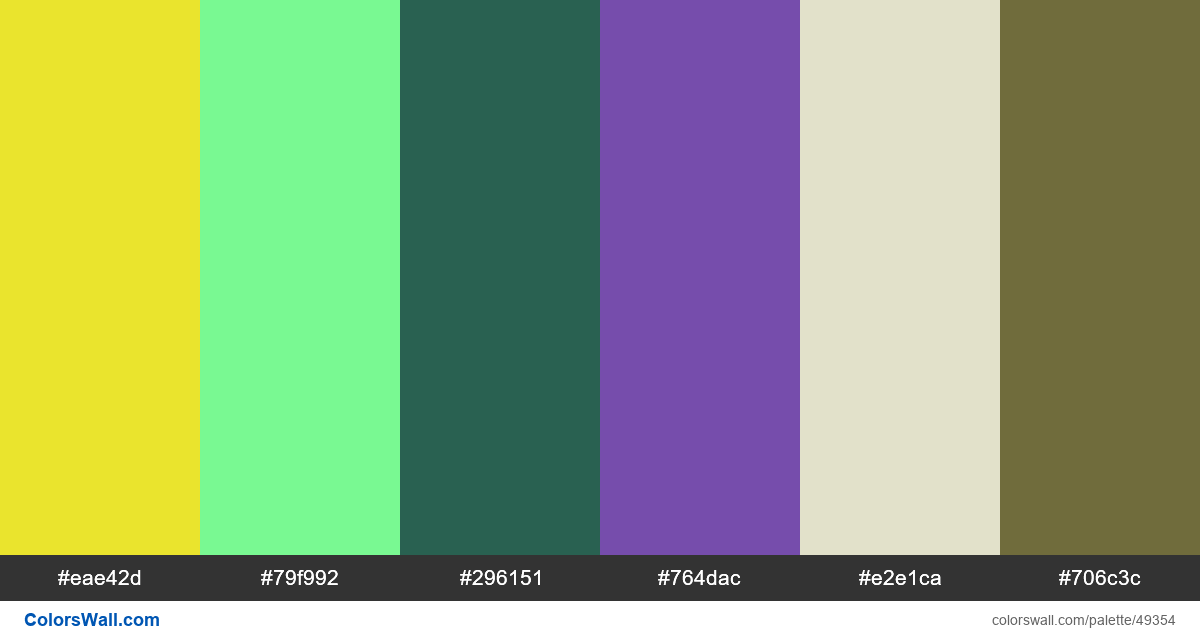
Branding illustration website design palette
#eae42d
#79f992
#296151
#764dac
#e2e1ca
#706c3c
A paleta consiste em cores Luz, Semi escuro. Cores de destaque #79f992 e #764dac. A paleta tem Esquentar, Legal, Neutro temperatura de cores.
A paleta Branding illustration website design palette tem uma combinação de cores de códigos de 6:
HEX: #eae42d, RGB: (234, 228, 45); HEX: #79f992, RGB: (121, 249, 146); HEX: #296151, RGB: (41, 97, 81)
HEX: #764dac, RGB: (118, 77, 172); HEX: #e2e1ca, RGB: (226, 225, 202); HEX: #706c3c, RGB: (112, 108, 60)
Versão simplificada das cores da paleta
Matiz de Amarelo, Matiz de palegreen, Sombra de darkslategrey, Matiz de slateblue, Matiz de beige, Sombra de darkolivegreen
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Branding illustration website design palette códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
6 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#eae42d | #79f992 | 1 |
#eae42d | #e2e1ca | 1.01 |
#79f992 | #e2e1ca | 1 |
#296151 | #764dac | 1.17 |
#296151 | #706c3c | 1.33 |
#764dac | #706c3c | 1.13 |