Створено 04/03/2020 17:18
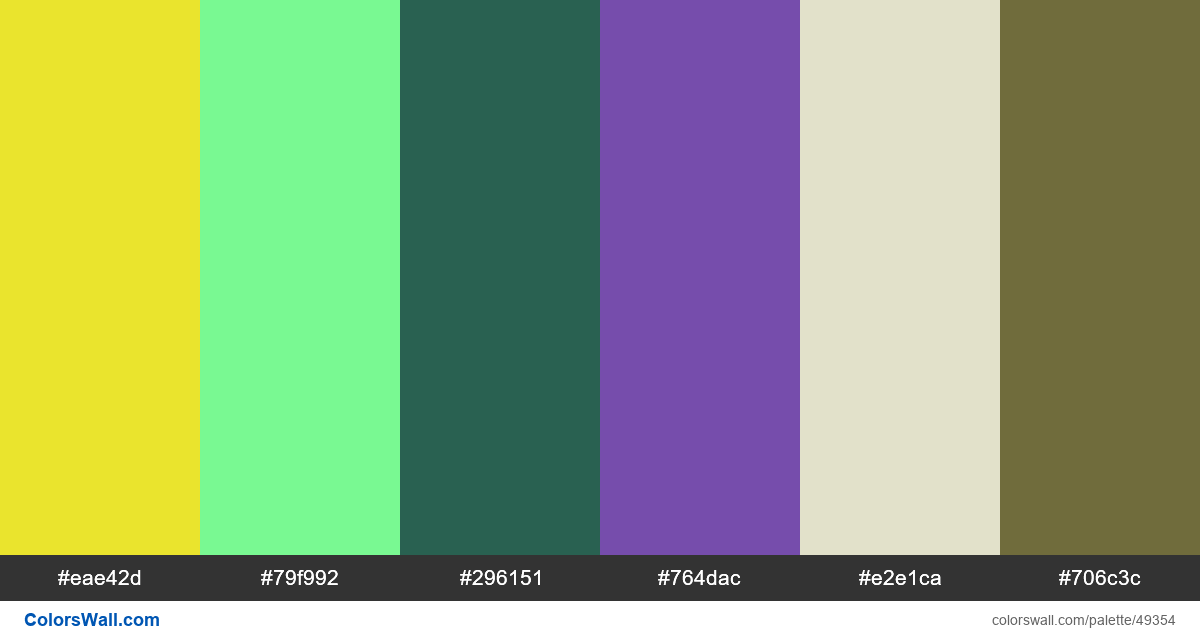
Branding illustration website design palette
#eae42d
#79f992
#296151
#764dac
#e2e1ca
#706c3c
Палітра містить світлий, напівтемний кольори. Акцентні кольори #79f992 та #764dac. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Branding illustration website design palette містить комбінацію з 6 кодів кольорів :
HEX: #eae42d, RGB: (234, 228, 45); HEX: #79f992, RGB: (121, 249, 146); HEX: #296151, RGB: (41, 97, 81)
HEX: #764dac, RGB: (118, 77, 172); HEX: #e2e1ca, RGB: (226, 225, 202); HEX: #706c3c, RGB: (112, 108, 60)
Спрощений варіант палітри кольорів
Відтінок Жовтий, Відтінок palegreen, Відтінок darkslategrey, Відтінок slateblue, Відтінок beige, Відтінок darkolivegreen
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Branding illustration website design palette коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#eae42d | #79f992 | 1 |
#eae42d | #e2e1ca | 1.01 |
#79f992 | #e2e1ca | 1 |
#296151 | #764dac | 1.17 |
#296151 | #706c3c | 1.33 |
#764dac | #706c3c | 1.13 |