Creado en 04/03/2020 17:18
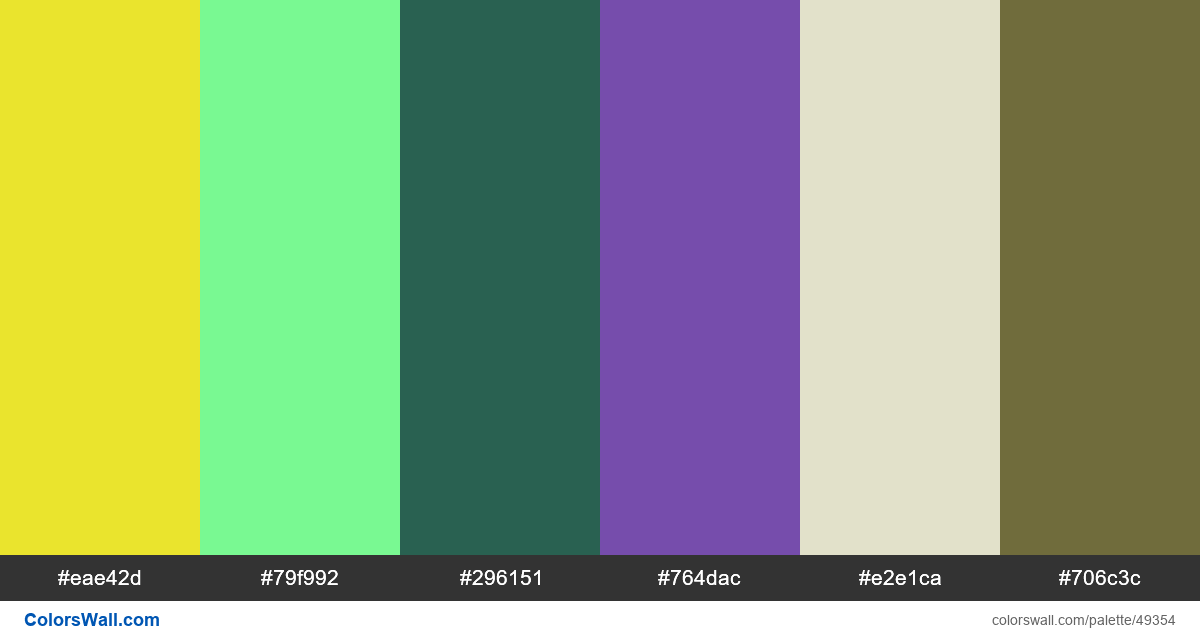
Branding illustration website design palette
#eae42d
#79f992
#296151
#764dac
#e2e1ca
#706c3c
La paleta consta de Luz, semioscuro colores. Colores de acento #79f992 y #764dac. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Branding illustration website design palette tiene una combinación de colores de códigos de 6:
HEX: #eae42d, RGB: (234, 228, 45); HEX: #79f992, RGB: (121, 249, 146); HEX: #296151, RGB: (41, 97, 81)
HEX: #764dac, RGB: (118, 77, 172); HEX: #e2e1ca, RGB: (226, 225, 202); HEX: #706c3c, RGB: (112, 108, 60)
Versión simplificada de la paleta de colores
Matiz de Amarillo, Matiz de palegreen, Sombra de darkslategrey, Matiz de slateblue, Matiz de beige, Sombra de darkolivegreen
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Branding illustration website design palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#eae42d | #79f992 | 1 |
#eae42d | #e2e1ca | 1.01 |
#79f992 | #e2e1ca | 1 |
#296151 | #764dac | 1.17 |
#296151 | #706c3c | 1.33 |
#764dac | #706c3c | 1.13 |