Utworzono o godz 04/03/2020 17:18
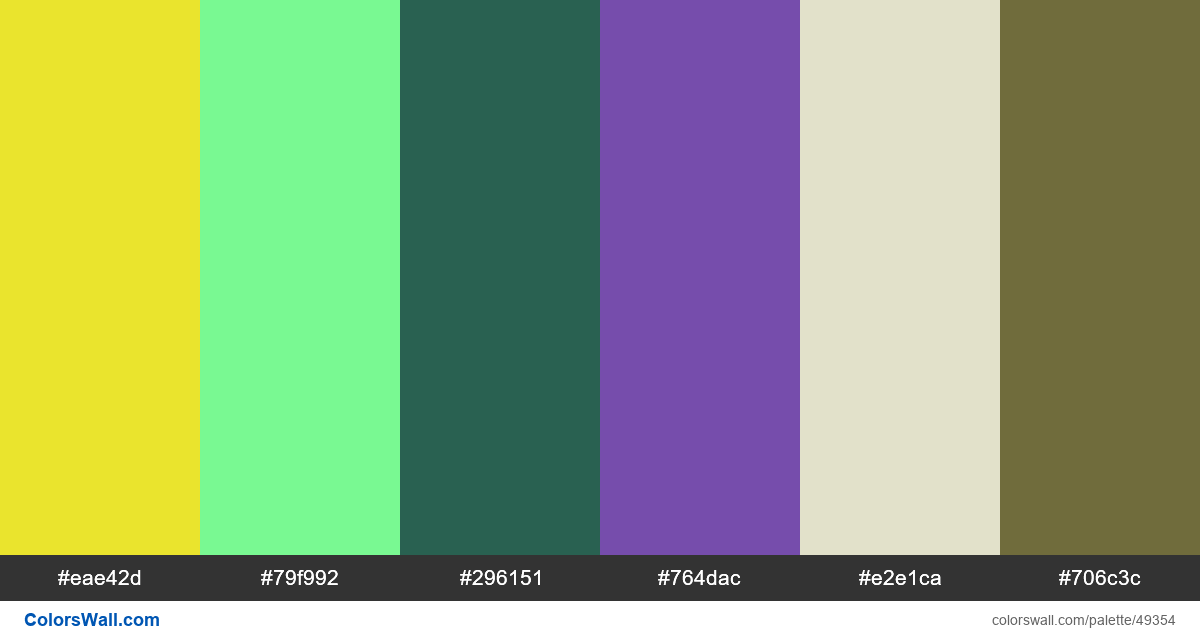
Branding illustration website design palette
#eae42d
#79f992
#296151
#764dac
#e2e1ca
#706c3c
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #79f992 i #764dac. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Branding illustration website design palette zawiera kombinację kolorów kodów 6:
KLĄTWA: #eae42d, RGB: (234, 228, 45); KLĄTWA: #79f992, RGB: (121, 249, 146); KLĄTWA: #296151, RGB: (41, 97, 81)
KLĄTWA: #764dac, RGB: (118, 77, 172); KLĄTWA: #e2e1ca, RGB: (226, 225, 202); KLĄTWA: #706c3c, RGB: (112, 108, 60)
Uproszczona wersja palety kolorów
Odcień Żółty, Odcień palegreen, Cień darkslategrey, Odcień slateblue, Odcień beige, Cień darkolivegreen
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Branding illustration website design palette kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#eae42d | #79f992 | 1 |
#eae42d | #e2e1ca | 1.01 |
#79f992 | #e2e1ca | 1 |
#296151 | #764dac | 1.17 |
#296151 | #706c3c | 1.33 |
#764dac | #706c3c | 1.13 |