Створено 02/10/2020 13:52
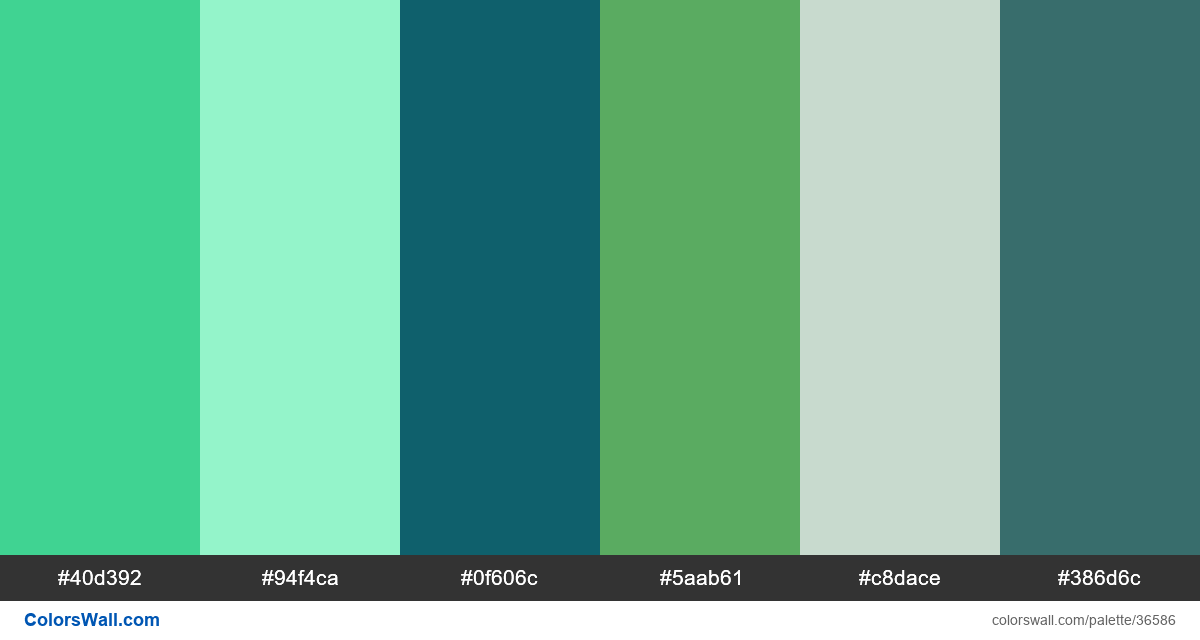
Ui illustration design colours
#40d392
#94f4ca
#0f606c
#5aab61
#c8dace
#386d6c
Палітра містить світлий, напівтемний кольори. Акцентні кольори #94f4ca та #0f606c. Палітра має температуру кольорів Холодний, Нейтральний.
Палітра Ui illustration design colours містить комбінацію з 6 кодів кольорів :
HEX: #40d392, RGB: (64, 211, 146); HEX: #94f4ca, RGB: (148, 244, 202); HEX: #0f606c, RGB: (15, 96, 108)
HEX: #5aab61, RGB: (90, 171, 97); HEX: #c8dace, RGB: (200, 218, 206); HEX: #386d6c, RGB: (56, 109, 108)
Спрощений варіант палітри кольорів
Відтінок mediumaquamarine, Відтінок aquamarine, Відтінок darkslategrey, Відтінок mediumseagreen, Відтінок honeydew, Відтінок Блакитний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Ui illustration design colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
6 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#40d392 | #94f4ca | 1.46 |
#40d392 | #5aab61 | 1.47 |
#40d392 | #c8dace | 1.31 |
#94f4ca | #c8dace | 1.11 |
#0f606c | #386d6c | 1.22 |
#5aab61 | #c8dace | 1.93 |