創建於 02/10/2020 13:52
Ui illustration design colours
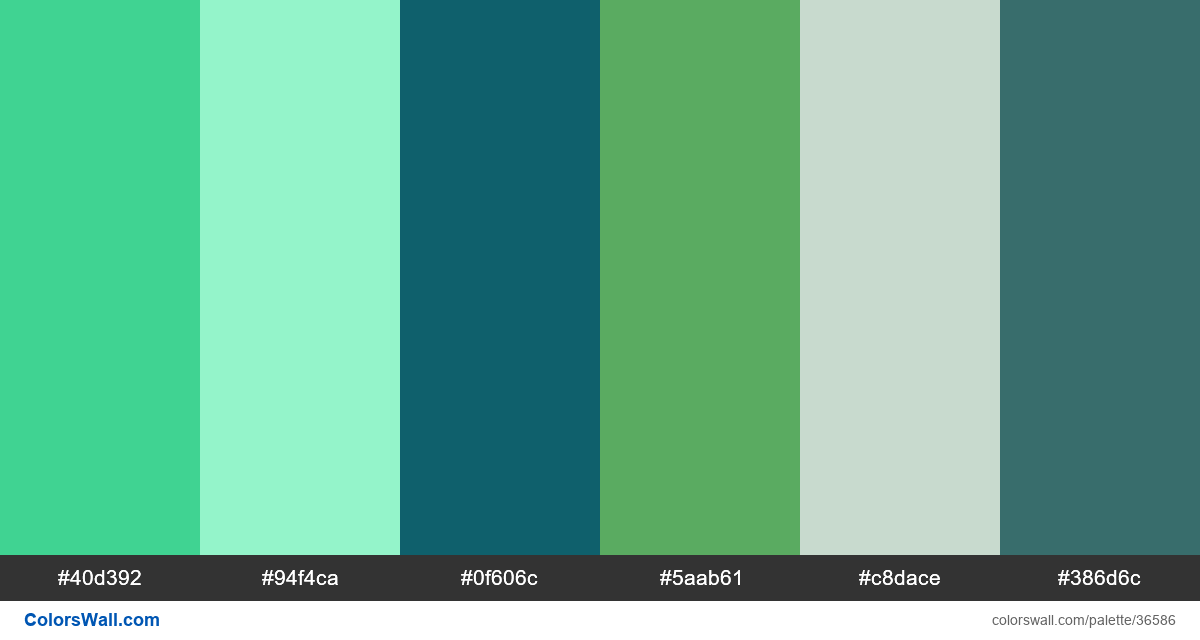
#40d392
#94f4ca
#0f606c
#5aab61
#c8dace
#386d6c
調色盤由 光, 半暗 種顏色組成. 強調色 #94f4ca 和 #0f606c. 調色盤有 涼爽的, 中性的 色溫.
調色盤 Ui illustration design colours 具有 6 程式碼顏色的組合:
十六進位: #40d392, RGB: (64, 211, 146); 十六進位: #94f4ca, RGB: (148, 244, 202); 十六進位: #0f606c, RGB: (15, 96, 108)
十六進位: #5aab61, RGB: (90, 171, 97); 十六進位: #c8dace, RGB: (200, 218, 206); 十六進位: #386d6c, RGB: (56, 109, 108)
調色板顏色的簡化版本
色調 mediumaquamarine, 色調 aquamarine, 陰影 darkslategrey, 陰影 mediumseagreen, 色調 honeydew, 陰影 青色
配色方案是由 colorswall
色彩調色板對比度
6 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#40d392 | #94f4ca | 1.46 |
#40d392 | #5aab61 | 1.47 |
#40d392 | #c8dace | 1.31 |
#94f4ca | #c8dace | 1.11 |
#0f606c | #386d6c | 1.22 |
#5aab61 | #c8dace | 1.93 |