Utworzono o godz 02/10/2020 13:52
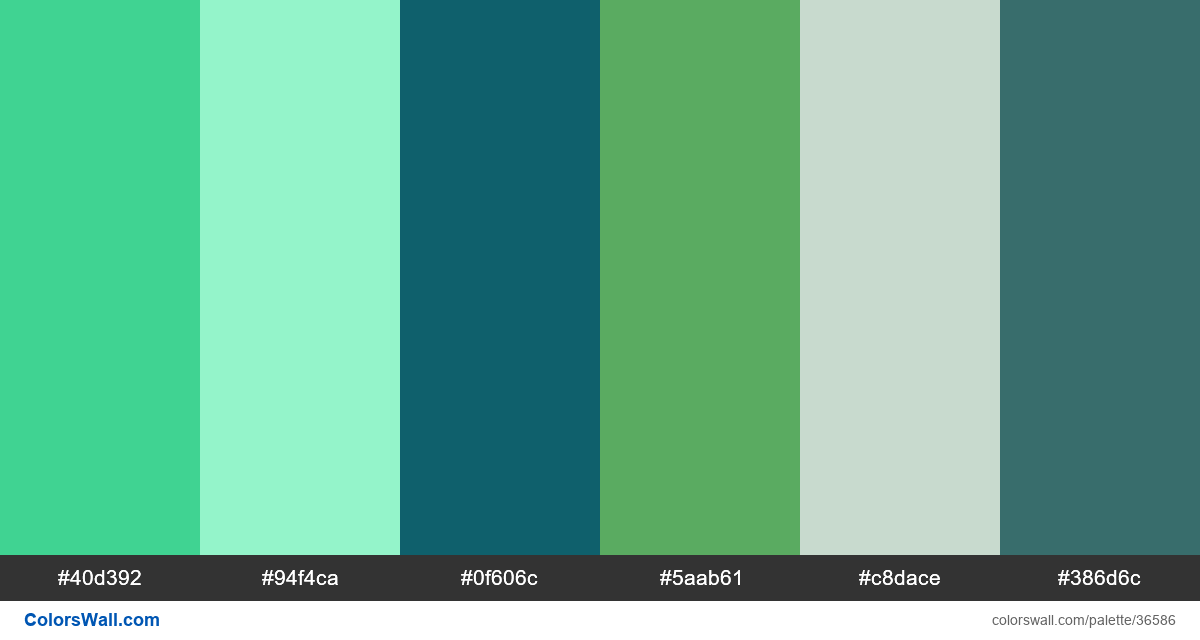
Ui illustration design colours
#40d392
#94f4ca
#0f606c
#5aab61
#c8dace
#386d6c
Paleta składa się z kolorów Światło, Półciemny. Kolory akcentujące #94f4ca i #0f606c. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Ui illustration design colours zawiera kombinację kolorów kodów 6:
KLĄTWA: #40d392, RGB: (64, 211, 146); KLĄTWA: #94f4ca, RGB: (148, 244, 202); KLĄTWA: #0f606c, RGB: (15, 96, 108)
KLĄTWA: #5aab61, RGB: (90, 171, 97); KLĄTWA: #c8dace, RGB: (200, 218, 206); KLĄTWA: #386d6c, RGB: (56, 109, 108)
Uproszczona wersja palety kolorów
Odcień mediumaquamarine, Odcień aquamarine, Cień darkslategrey, Cień mediumseagreen, Odcień honeydew, Cień Cyraneczka
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Ui illustration design colours kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
6 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#40d392 | #94f4ca | 1.46 |
#40d392 | #5aab61 | 1.47 |
#40d392 | #c8dace | 1.31 |
#94f4ca | #c8dace | 1.11 |
#0f606c | #386d6c | 1.22 |
#5aab61 | #c8dace | 1.93 |