Hergestellt in 02/10/2020 13:52
Ui illustration design colours
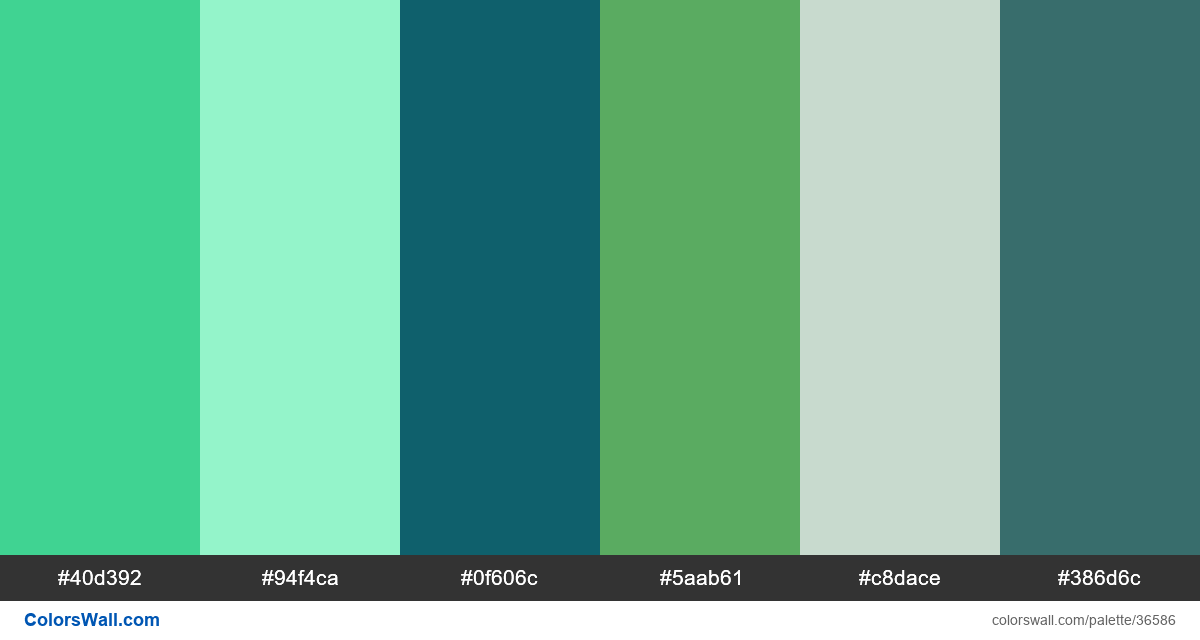
#40d392
#94f4ca
#0f606c
#5aab61
#c8dace
#386d6c
Die Palette besteht aus Licht, Halbdunkel-Farben. Akzentfarben #94f4ca und #0f606c. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Ui illustration design colours enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #40d392, RGB: (64, 211, 146); VERHEXEN: #94f4ca, RGB: (148, 244, 202); VERHEXEN: #0f606c, RGB: (15, 96, 108)
VERHEXEN: #5aab61, RGB: (90, 171, 97); VERHEXEN: #c8dace, RGB: (200, 218, 206); VERHEXEN: #386d6c, RGB: (56, 109, 108)
Vereinfachte Version der Palettenfarben
Farbton von mediumaquamarine, Farbton von aquamarine, Schatten von darkslategrey, Schatten von mediumseagreen, Farbton von honeydew, Schatten von Blaugrün
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Ui illustration design colours Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#40d392 | #94f4ca | 1.46 |
#40d392 | #5aab61 | 1.47 |
#40d392 | #c8dace | 1.31 |
#94f4ca | #c8dace | 1.11 |
#0f606c | #386d6c | 1.22 |
#5aab61 | #c8dace | 1.93 |