Створено 07/19/2020 10:19
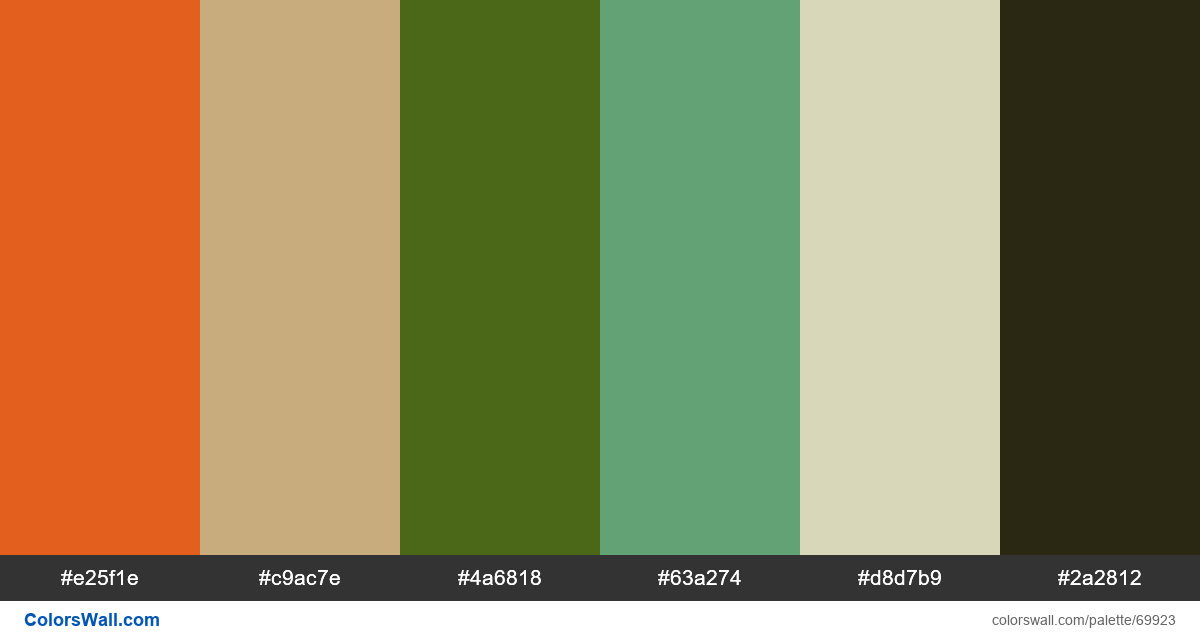
Mobile app design blur ui ux healthy food hex colors
#e25f1e
#c9ac7e
#4a6818
#63a274
#d8d7b9
#2a2812
Палітра містить світлий, напівтемний, темний кольори. Акцентні кольори #e25f1e та #4a6818. Палітра має температуру кольорів Теплий, Холодний, Нейтральний.
Палітра Mobile app design blur ui ux healthy food hex colors містить комбінацію з 6 кодів кольорів :
HEX: #e25f1e, RGB: (226, 95, 30); HEX: #c9ac7e, RGB: (201, 172, 126); HEX: #4a6818, RGB: (74, 104, 24)
HEX: #63a274, RGB: (99, 162, 116); HEX: #d8d7b9, RGB: (216, 215, 185); HEX: #2a2812, RGB: (42, 40, 18)
Спрощений варіант палітри кольорів
Відтінок chocolate, Відтінок tan, Відтінок darkolivegreen, Відтінок mediumseagreen, Відтінок beige, Відтінок Чорний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Mobile app design blur ui ux healthy food hex colors коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#e25f1e | #c9ac7e | 1.64 |
#e25f1e | #4a6818 | 1.79 |
#e25f1e | #63a274 | 1.18 |
#c9ac7e | #63a274 | 1.39 |
#c9ac7e | #d8d7b9 | 1.48 |