Created at 07/19/2020 10:19
Mobile app design blur ui ux healthy food hex colors
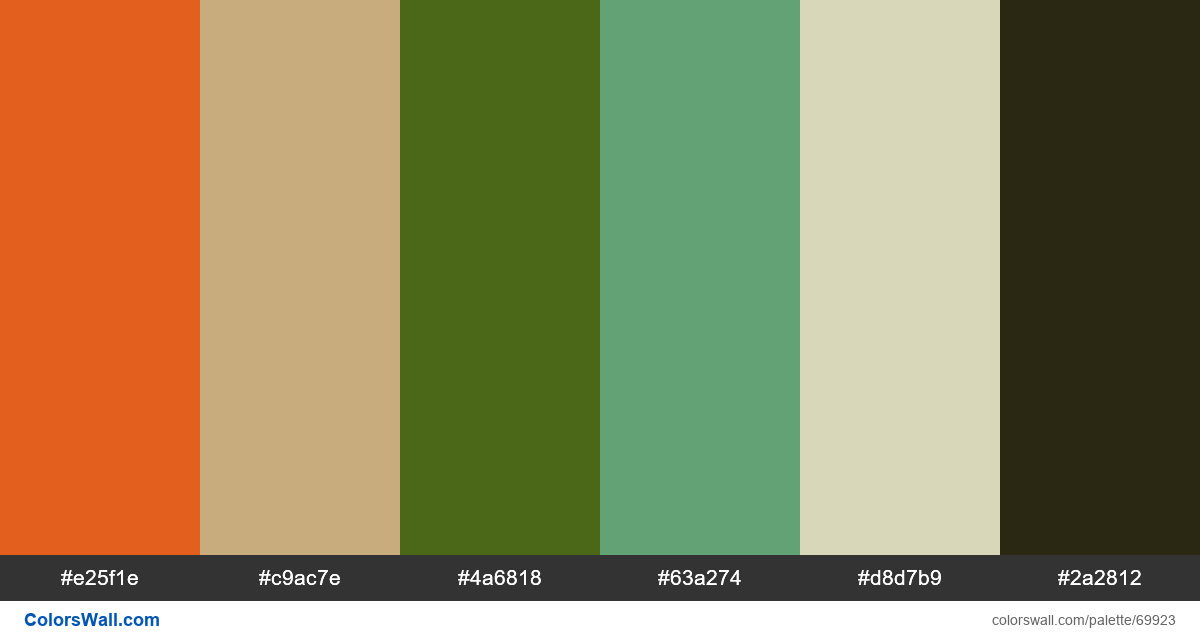
#e25f1e
#c9ac7e
#4a6818
#63a274
#d8d7b9
#2a2812
The palette consists of Light, Semi dark, Dark colors. Accent colors #e25f1e and #4a6818. Palette has Warm, Cool, Neutral colors temperature.
Palette Mobile app design blur ui ux healthy food hex colors has combination of 6 codes colors:
HEX: #e25f1e, RGB: (226, 95, 30); HEX: #c9ac7e, RGB: (201, 172, 126); HEX: #4a6818, RGB: (74, 104, 24)
HEX: #63a274, RGB: (99, 162, 116); HEX: #d8d7b9, RGB: (216, 215, 185); HEX: #2a2812, RGB: (42, 40, 18)
Simplified version of palette colors
Tint of chocolate, Tint of tan, Tint of darkolivegreen, Shade of mediumseagreen, Tint of beige, Shade of Black
Color scheme was created by colorswall
Colors codes in palette
Mobile app design blur ui ux healthy food hex colors color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e25f1e | #c9ac7e | 1.64 |
#e25f1e | #4a6818 | 1.79 |
#e25f1e | #63a274 | 1.18 |
#c9ac7e | #63a274 | 1.39 |
#c9ac7e | #d8d7b9 | 1.48 |