創建於 07/19/2020 10:19
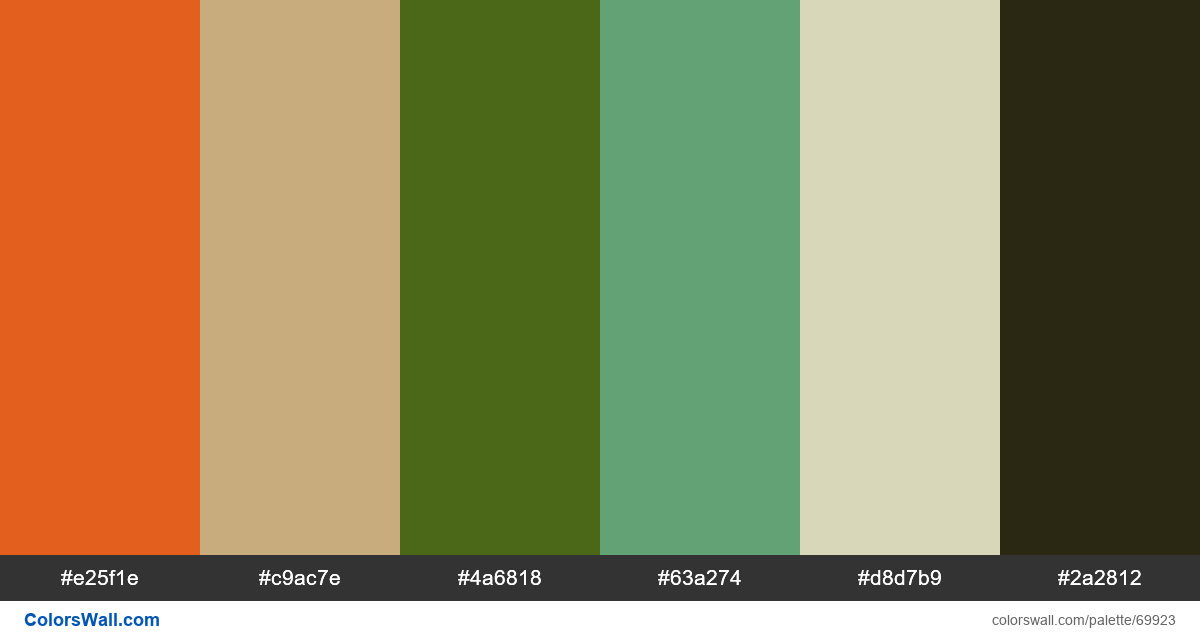
Mobile app design blur ui ux healthy food hex colors
#e25f1e
#c9ac7e
#4a6818
#63a274
#d8d7b9
#2a2812
調色盤由 光, 半暗, 黑暗的 種顏色組成. 強調色 #e25f1e 和 #c9ac7e. 調色盤有 溫暖的, 涼爽的, 中性的 色溫.
調色盤 Mobile app design blur ui ux healthy food hex colors 具有 6 程式碼顏色的組合:
十六進位: #e25f1e, RGB: (226, 95, 30); 十六進位: #c9ac7e, RGB: (201, 172, 126); 十六進位: #4a6818, RGB: (74, 104, 24)
十六進位: #63a274, RGB: (99, 162, 116); 十六進位: #d8d7b9, RGB: (216, 215, 185); 十六進位: #2a2812, RGB: (42, 40, 18)
調色板顏色的簡化版本
色調 chocolate, 色調 tan, 色調 darkolivegreen, 陰影 mediumseagreen, 色調 beige, 陰影 黑色的
配色方案是由 colorswall
調色盤中的顏色代碼
Mobile app design blur ui ux healthy food hex colors 表中顏色代碼 HEX、RGB 訊息