Utworzono o godz 07/19/2020 10:19
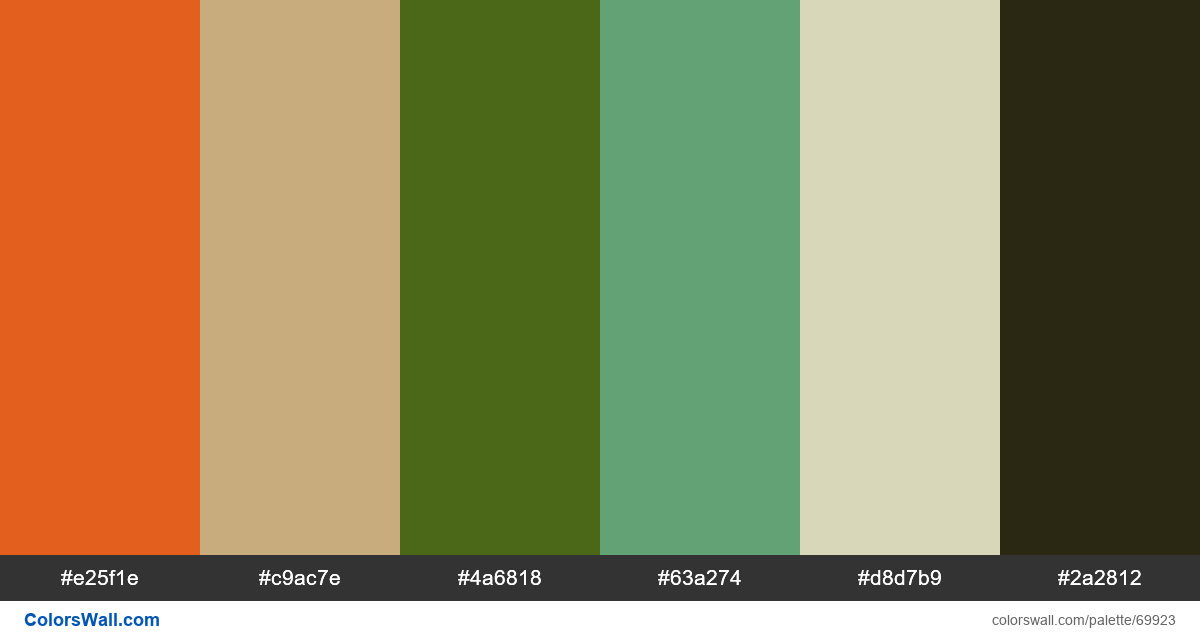
Mobile app design blur ui ux healthy food hex colors
#e25f1e
#c9ac7e
#4a6818
#63a274
#d8d7b9
#2a2812
Paleta składa się z kolorów Światło, Półciemny, Ciemny. Kolory akcentujące #e25f1e i #c9ac7e. Paleta ma temperaturę kolorów Ciepły, Zimny, Neutralny.
Paleta Mobile app design blur ui ux healthy food hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #e25f1e, RGB: (226, 95, 30); KLĄTWA: #c9ac7e, RGB: (201, 172, 126); KLĄTWA: #4a6818, RGB: (74, 104, 24)
KLĄTWA: #63a274, RGB: (99, 162, 116); KLĄTWA: #d8d7b9, RGB: (216, 215, 185); KLĄTWA: #2a2812, RGB: (42, 40, 18)
Uproszczona wersja palety kolorów
Odcień chocolate, Odcień tan, Odcień darkolivegreen, Cień mediumseagreen, Odcień beige, Cień Czarny
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Mobile app design blur ui ux healthy food hex colors kody kolorów HEX, informacje RGB w tabeli