創建於 07/23/2021 11:19
Design illustration ux ui
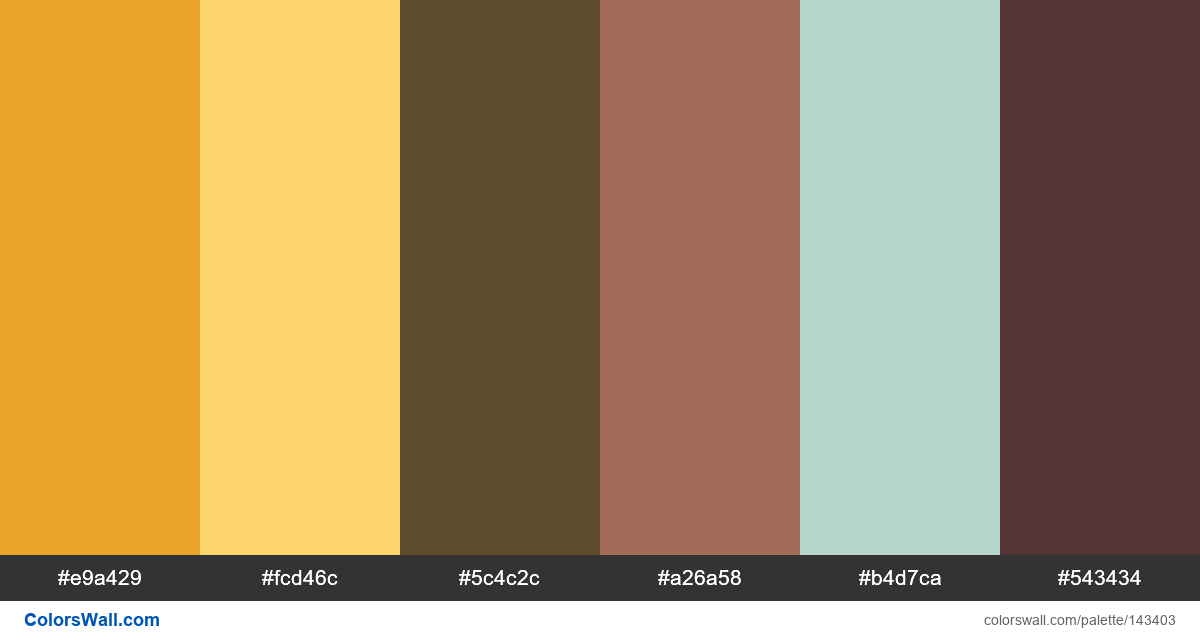
#e9a429
#fcd46c
#5c4c2c
#a26a58
#b4d7ca
#543434
調色盤由 光 種顏色組成. 強調色 #e9a429 和 #fcd46c. 調色盤有 溫暖的, 涼爽的 色溫.
調色盤 Design illustration ux ui 具有 6 程式碼顏色的組合:
十六進位: #e9a429, RGB: (233, 164, 41); 十六進位: #fcd46c, RGB: (252, 212, 108); 十六進位: #5c4c2c, RGB: (92, 76, 44)
十六進位: #a26a58, RGB: (162, 106, 88); 十六進位: #b4d7ca, RGB: (180, 215, 202); 十六進位: #543434, RGB: (84, 52, 52)
調色板顏色的簡化版本
陰影 goldenrod, 陰影 gold, 色調 saddlebrown, 陰影 sienna, 色調 powderblue, 陰影 栗色
配色方案是由 colorswall
色彩調色板對比度
5 色彩搭配對比度過低,需要改善,這可能會影響可讀性。
| 文字顏色 | 背景顏色 | 對比 |
#e9a429 | #fcd46c | 1.5 |
#e9a429 | #b4d7ca | 1.37 |
#fcd46c | #b4d7ca | 1.09 |
#5c4c2c | #a26a58 | 1.87 |
#5c4c2c | #543434 | 1.31 |