Criado em 07/23/2021 11:19
Design illustration ux ui
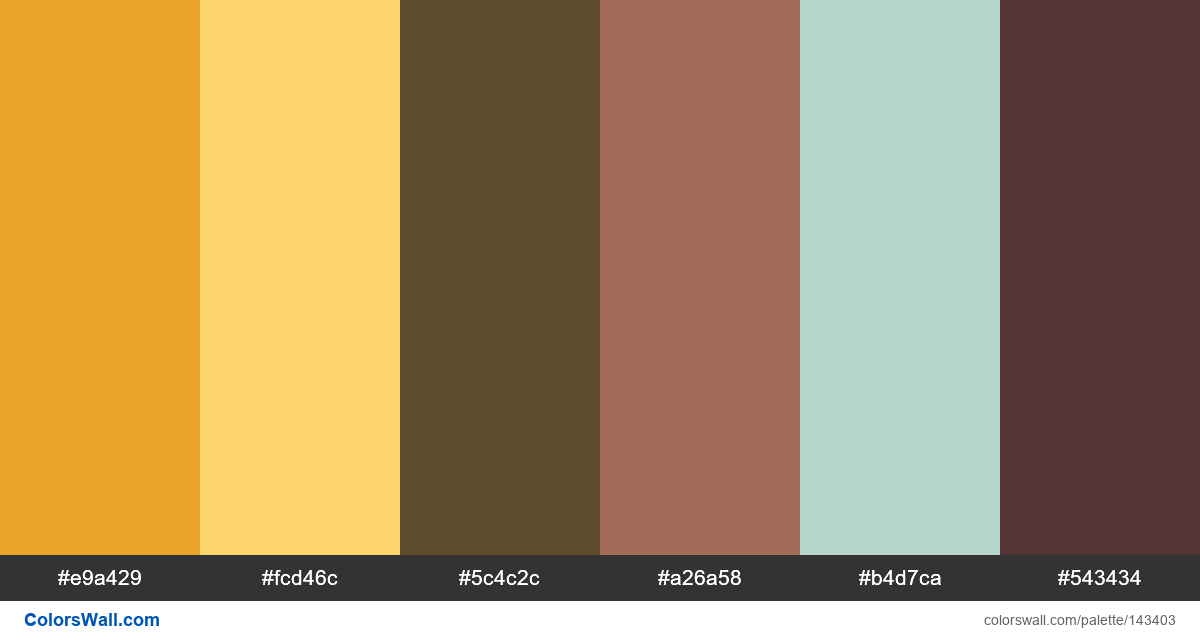
#e9a429
#fcd46c
#5c4c2c
#a26a58
#b4d7ca
#543434
A paleta consiste em cores Luz. Cores de destaque #e9a429 e #fcd46c. A paleta tem Esquentar, Legal temperatura de cores.
A paleta Design illustration ux ui tem uma combinação de cores de códigos de 6:
HEX: #e9a429, RGB: (233, 164, 41); HEX: #fcd46c, RGB: (252, 212, 108); HEX: #5c4c2c, RGB: (92, 76, 44)
HEX: #a26a58, RGB: (162, 106, 88); HEX: #b4d7ca, RGB: (180, 215, 202); HEX: #543434, RGB: (84, 52, 52)
Versão simplificada das cores da paleta
Sombra de goldenrod, Sombra de gold, Matiz de saddlebrown, Sombra de sienna, Matiz de powderblue, Sombra de Marrom
O esquema de cores foi criado por colorswall
Códigos de cores na paleta
Design illustration ux ui códigos de cores HEX, informações RGB na tabela
Contraste da Paleta de Cores
5 pares de cores têm contraste baixo e precisam de melhorias, o que pode afetar a legibilidade.
| Cor do texto | Cor de fundo | Taxa de contraste |
#e9a429 | #fcd46c | 1.5 |
#e9a429 | #b4d7ca | 1.37 |
#fcd46c | #b4d7ca | 1.09 |
#5c4c2c | #a26a58 | 1.87 |
#5c4c2c | #543434 | 1.31 |