Created at 07/23/2021 11:19
Design illustration ux ui
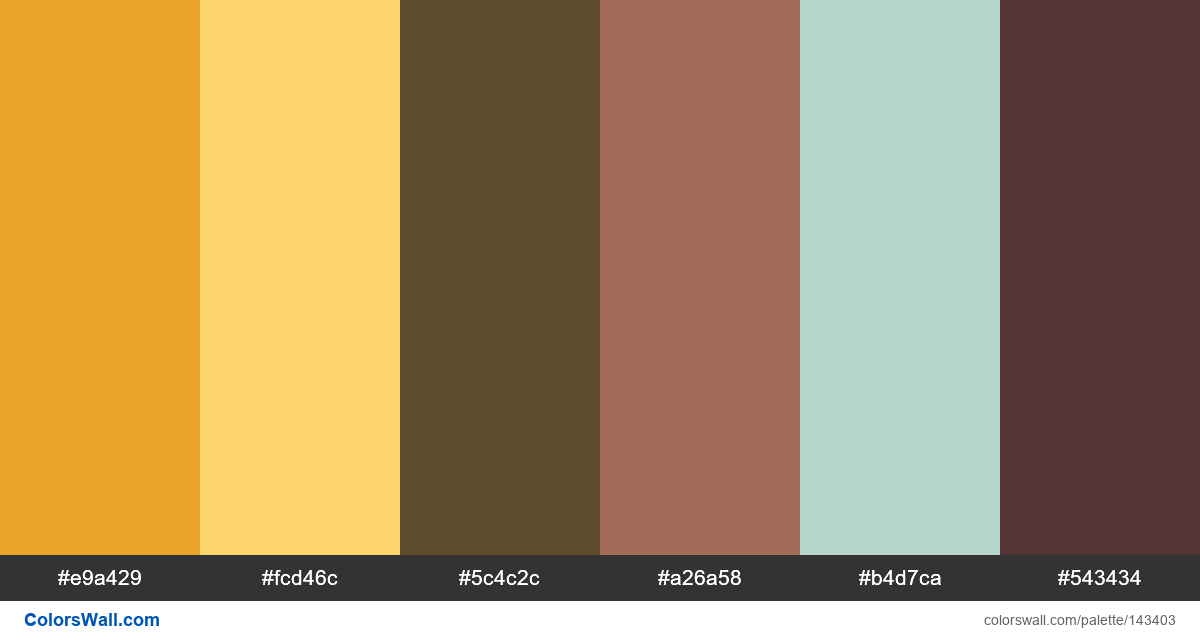
#e9a429
#fcd46c
#5c4c2c
#a26a58
#b4d7ca
#543434
The palette consists of Light colors. Accent colors #e9a429 and #fcd46c. Palette has Warm, Cool colors temperature.
Palette Design illustration ux ui has combination of 6 codes colors:
HEX: #e9a429, RGB: (233, 164, 41); HEX: #fcd46c, RGB: (252, 212, 108); HEX: #5c4c2c, RGB: (92, 76, 44)
HEX: #a26a58, RGB: (162, 106, 88); HEX: #b4d7ca, RGB: (180, 215, 202); HEX: #543434, RGB: (84, 52, 52)
Simplified version of palette colors
Shade of goldenrod, Shade of gold, Tint of saddlebrown, Shade of sienna, Tint of powderblue, Shade of Maroon
Color scheme was created by colorswall
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e9a429 | #fcd46c | 1.5 |
#e9a429 | #b4d7ca | 1.37 |
#fcd46c | #b4d7ca | 1.09 |
#5c4c2c | #a26a58 | 1.87 |
#5c4c2c | #543434 | 1.31 |