Creado en 07/23/2021 11:19
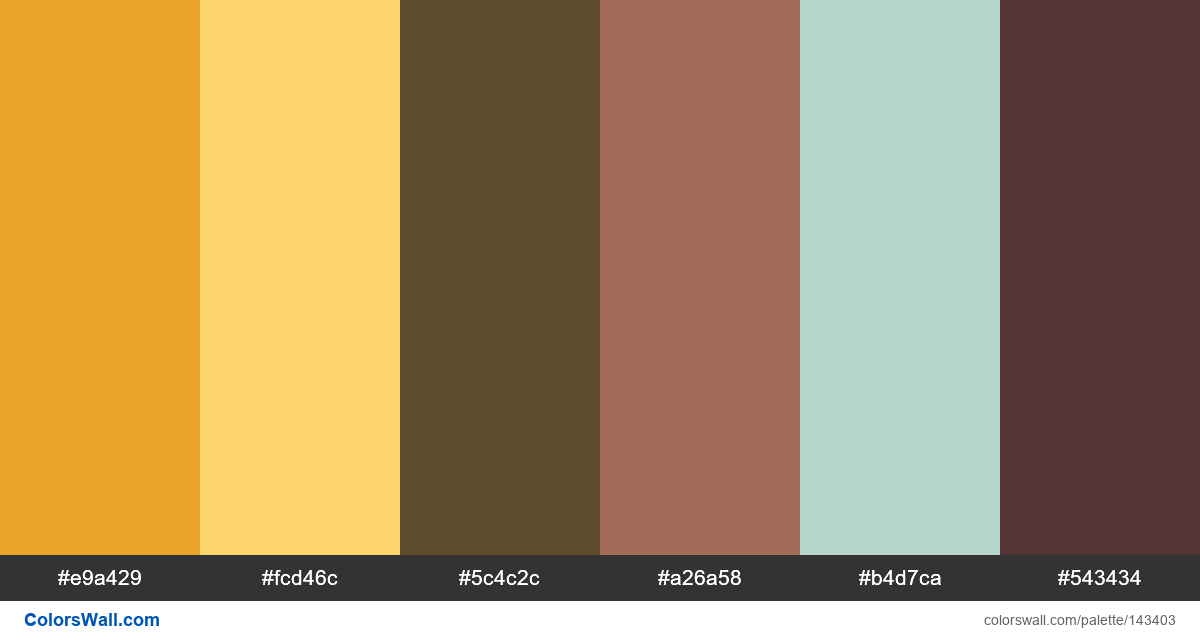
Design illustration ux ui
#e9a429
#fcd46c
#5c4c2c
#a26a58
#b4d7ca
#543434
La paleta consta de Luz colores. Colores de acento #e9a429 y #fcd46c. La paleta tiene temperatura de color Cálido, Frío.
La paleta Design illustration ux ui tiene una combinación de colores de códigos de 6:
HEX: #e9a429, RGB: (233, 164, 41); HEX: #fcd46c, RGB: (252, 212, 108); HEX: #5c4c2c, RGB: (92, 76, 44)
HEX: #a26a58, RGB: (162, 106, 88); HEX: #b4d7ca, RGB: (180, 215, 202); HEX: #543434, RGB: (84, 52, 52)
Versión simplificada de la paleta de colores
Sombra de goldenrod, Sombra de gold, Matiz de saddlebrown, Sombra de sienna, Matiz de powderblue, Sombra de Granate
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Design illustration ux ui códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#e9a429 | #fcd46c | 1.5 |
#e9a429 | #b4d7ca | 1.37 |
#fcd46c | #b4d7ca | 1.09 |
#5c4c2c | #a26a58 | 1.87 |
#5c4c2c | #543434 | 1.31 |