Créé à 07/05/2021 08:31
Figma design hero section ui colours
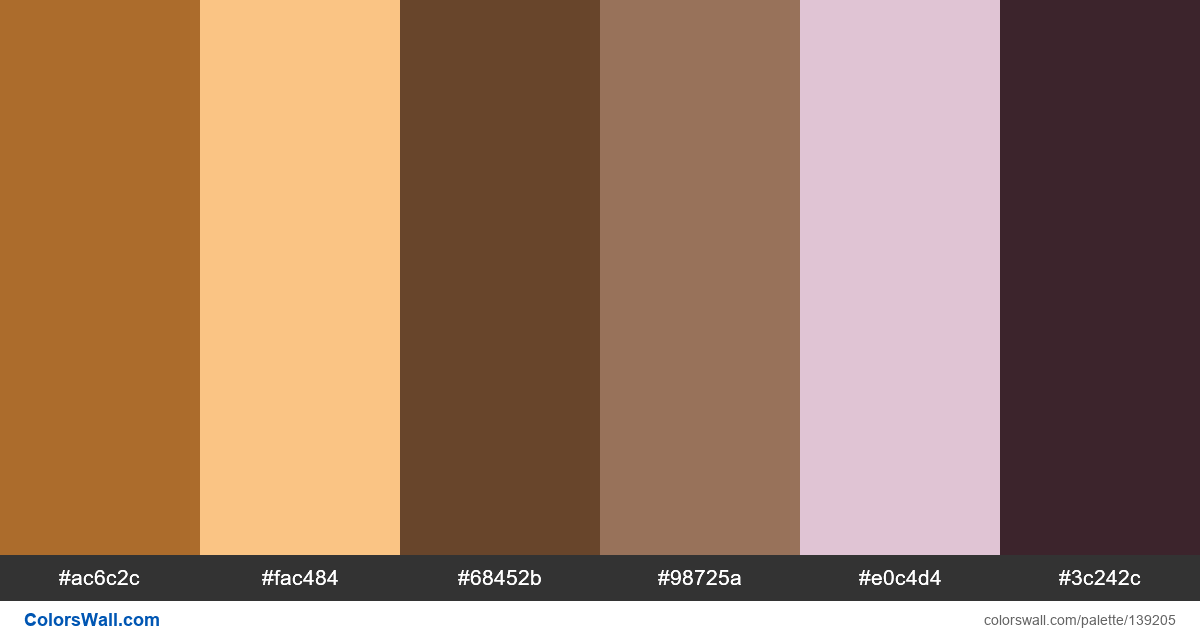
#ac6c2c
#fac484
#68452b
#98725a
#e0c4d4
#3c242c
La palette se compose de Lumière, Sombre couleurs. Couleurs d'accent #ac6c2c et #fac484. La palette a une température de couleur Chaud, Neutre.
La palette Figma design hero section ui colours a une combinaison de couleurs de codes 6:
HEX: #ac6c2c, RVB: (172, 108, 44); HEX: #fac484, RVB: (250, 196, 132); HEX: #68452b, RVB: (104, 69, 43)
HEX: #98725a, RVB: (152, 114, 90); HEX: #e0c4d4, RVB: (224, 196, 212); HEX: #3c242c, RVB: (60, 36, 44)
Version simplifiée des couleurs de la palette
Nuance de chocolate, Ombre de burlywood, Nuance de saddlebrown, Ombre de sienna, Ombre de thistle, Ombre de Noir
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Figma design hero section ui colours codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
5 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#ac6c2c | #68452b | 1.99 |
#ac6c2c | #98725a | 1 |
#fac484 | #e0c4d4 | 1.02 |
#68452b | #98725a | 1.97 |
#68452b | #3c242c | 1.67 |