Creado en 07/05/2021 08:31
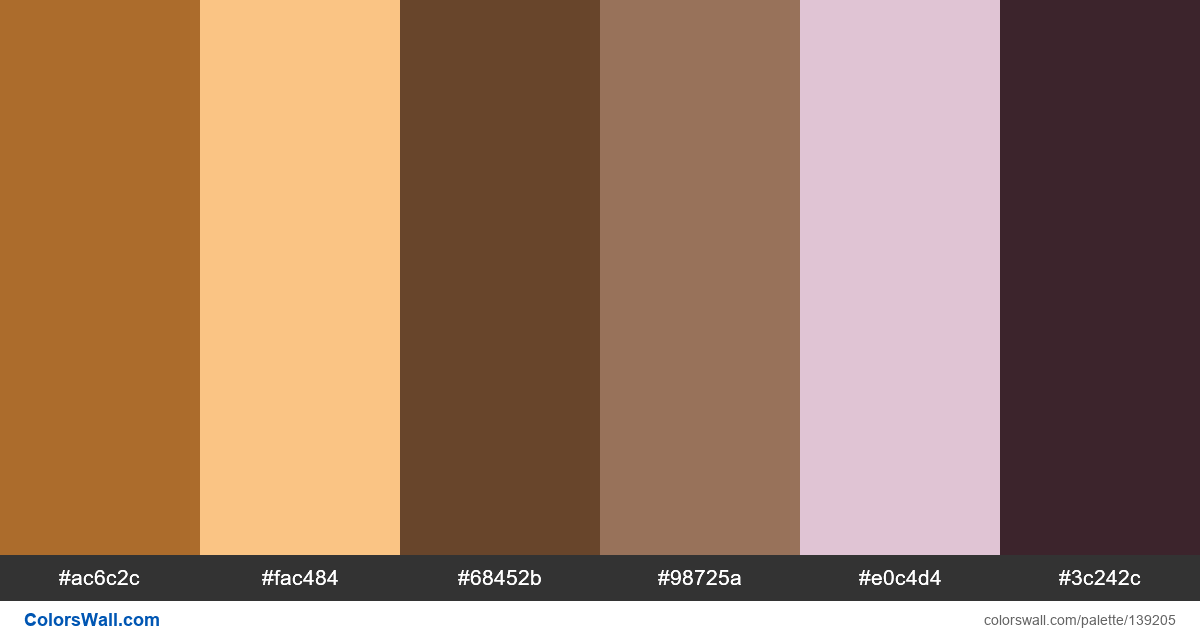
Figma design hero section ui colours
#ac6c2c
#fac484
#68452b
#98725a
#e0c4d4
#3c242c
La paleta consta de Luz, Oscuro colores. Colores de acento #ac6c2c y #fac484. La paleta tiene temperatura de color Cálido, Neutral.
La paleta Figma design hero section ui colours tiene una combinación de colores de códigos de 6:
HEX: #ac6c2c, RGB: (172, 108, 44); HEX: #fac484, RGB: (250, 196, 132); HEX: #68452b, RGB: (104, 69, 43)
HEX: #98725a, RGB: (152, 114, 90); HEX: #e0c4d4, RGB: (224, 196, 212); HEX: #3c242c, RGB: (60, 36, 44)
Versión simplificada de la paleta de colores
Matiz de chocolate, Sombra de burlywood, Matiz de saddlebrown, Sombra de sienna, Sombra de thistle, Sombra de Negro
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Figma design hero section ui colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#ac6c2c | #68452b | 1.99 |
#ac6c2c | #98725a | 1 |
#fac484 | #e0c4d4 | 1.02 |
#68452b | #98725a | 1.97 |
#68452b | #3c242c | 1.67 |