Created at 07/05/2021 08:31
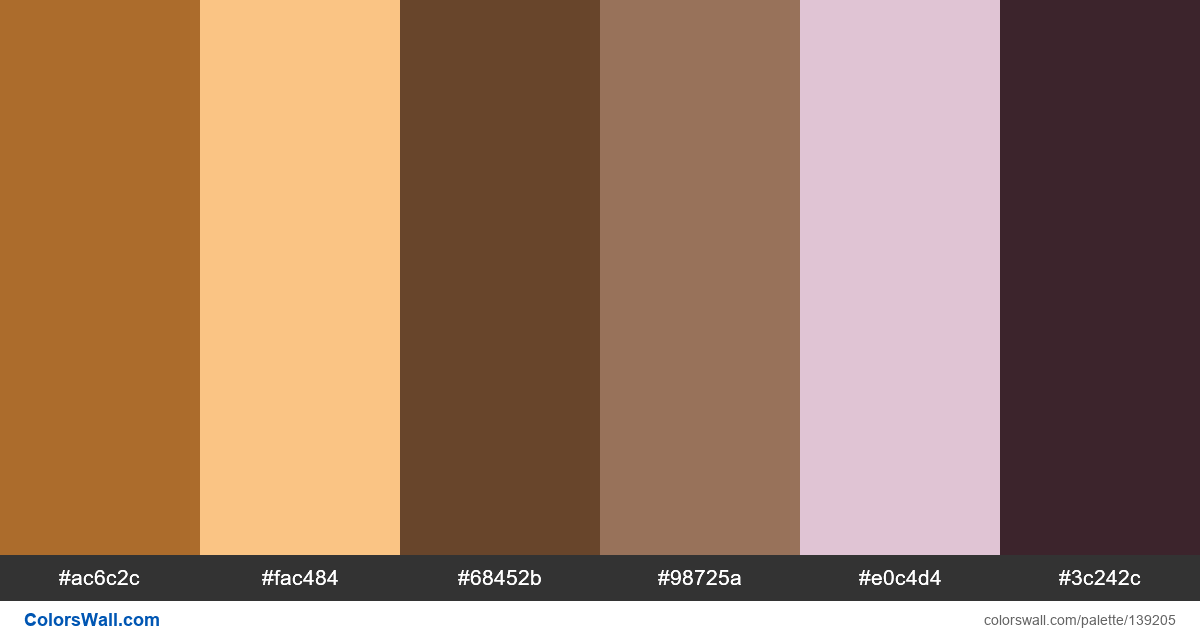
Figma design hero section ui colours
#ac6c2c
#fac484
#68452b
#98725a
#e0c4d4
#3c242c
The palette consists of Light, Dark colors. Accent colors #ac6c2c and #fac484. Palette has Warm, Neutral colors temperature.
Palette Figma design hero section ui colours has combination of 6 codes colors:
HEX: #ac6c2c, RGB: (172, 108, 44); HEX: #fac484, RGB: (250, 196, 132); HEX: #68452b, RGB: (104, 69, 43)
HEX: #98725a, RGB: (152, 114, 90); HEX: #e0c4d4, RGB: (224, 196, 212); HEX: #3c242c, RGB: (60, 36, 44)
Simplified version of palette colors
Tint of chocolate, Shade of burlywood, Tint of saddlebrown, Shade of sienna, Shade of thistle, Shade of Black
Color scheme was created by colorswall
Colors codes in palette
Figma design hero section ui colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#ac6c2c | #68452b | 1.99 |
#ac6c2c | #98725a | 1 |
#fac484 | #e0c4d4 | 1.02 |
#68452b | #98725a | 1.97 |
#68452b | #3c242c | 1.67 |