Создано 07/05/2021 08:31
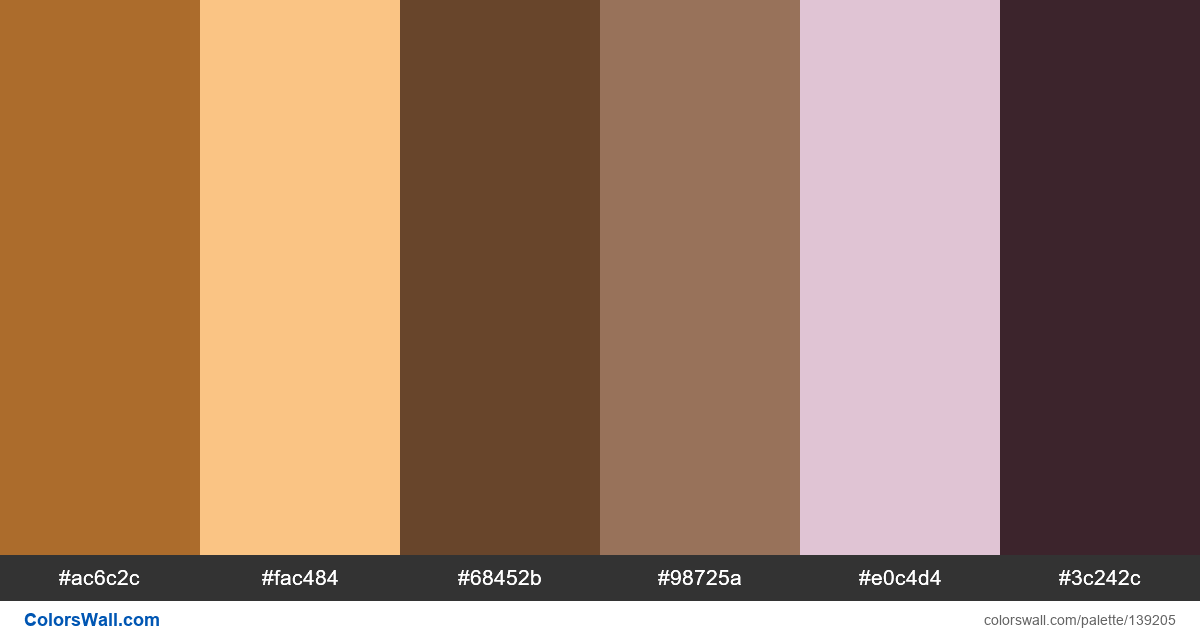
Figma design hero section ui colours
#ac6c2c
#fac484
#68452b
#98725a
#e0c4d4
#3c242c
Палитра содержит светлый, темный цвета. Акцентные цвета #ac6c2c да #fac484. Палитра имеет цветовую температуру Теплый, Нейтральный.
Палитра Figma design hero section ui colours содержит комбинацию из 6 кодов цветов:
HEX: #ac6c2c, RGB: (172, 108, 44); HEX: #fac484, RGB: (250, 196, 132); HEX: #68452b, RGB: (104, 69, 43)
HEX: #98725a, RGB: (152, 114, 90); HEX: #e0c4d4, RGB: (224, 196, 212); HEX: #3c242c, RGB: (60, 36, 44)
Упрощенная версия цветов палитры
Оттенок chocolate, Тень burlywood, Оттенок saddlebrown, Тень sienna, Тень thistle, Тень Черный
Цветовая схема создана автором colorswall
Коды цветов в палитре
Figma design hero section ui colours коды цветов HEX, RGB информация в таблице
Контраст палитры цветов
5 цветовых пары имеют низкий контраст и требуют улучшения, что может повлиять на читаемость.
| Цвет текста | Цвет фона | Коэффициент контрастности |
#ac6c2c | #68452b | 1.99 |
#ac6c2c | #98725a | 1 |
#fac484 | #e0c4d4 | 1.02 |
#68452b | #98725a | 1.97 |
#68452b | #3c242c | 1.67 |