Створено 07/05/2021 08:31
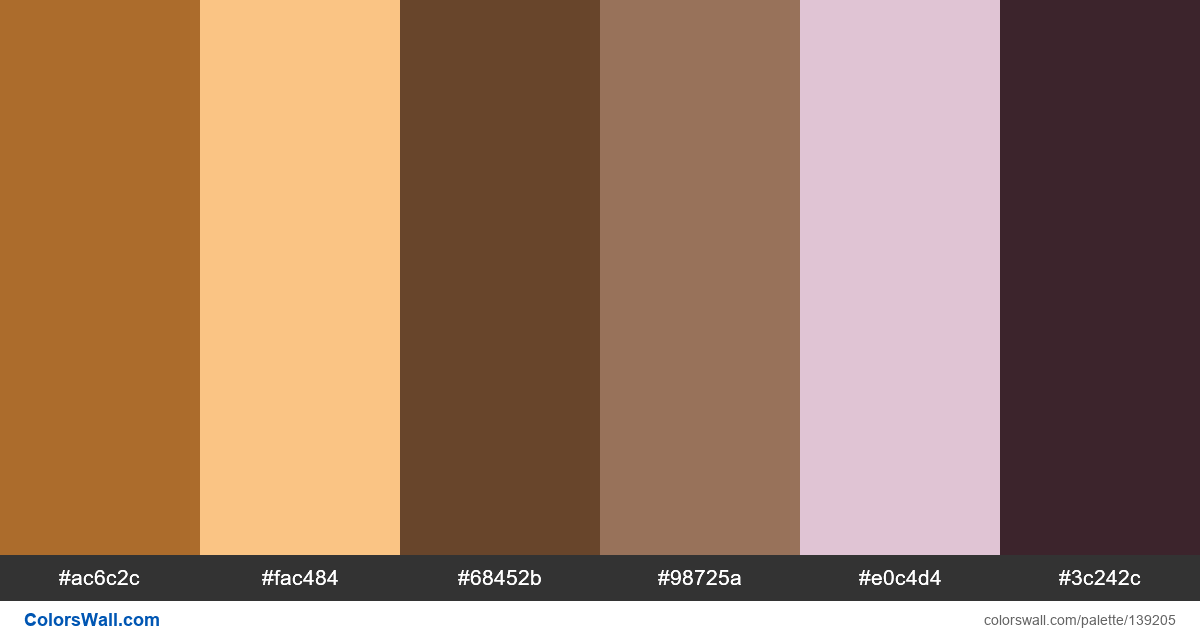
Figma design hero section ui colours
#ac6c2c
#fac484
#68452b
#98725a
#e0c4d4
#3c242c
Палітра містить світлий, темний кольори. Акцентні кольори #ac6c2c та #fac484. Палітра має температуру кольорів Теплий, Нейтральний.
Палітра Figma design hero section ui colours містить комбінацію з 6 кодів кольорів :
HEX: #ac6c2c, RGB: (172, 108, 44); HEX: #fac484, RGB: (250, 196, 132); HEX: #68452b, RGB: (104, 69, 43)
HEX: #98725a, RGB: (152, 114, 90); HEX: #e0c4d4, RGB: (224, 196, 212); HEX: #3c242c, RGB: (60, 36, 44)
Спрощений варіант палітри кольорів
Відтінок chocolate, Відтінок burlywood, Відтінок saddlebrown, Відтінок sienna, Відтінок thistle, Відтінок Чорний
Кольорова схема створена автором colorswall
Коди кольорів у палітрі
Figma design hero section ui colours коди кольорів HEX, RGB інформація у таблиці
Контраст палітри кольорів
5 пари кольорів мають низький контраст і потребують покращення, що може вплинути на зручність читання.
| Колір тексту | Колір фону | Коефіцієнт контрастності |
#ac6c2c | #68452b | 1.99 |
#ac6c2c | #98725a | 1 |
#fac484 | #e0c4d4 | 1.02 |
#68452b | #98725a | 1.97 |
#68452b | #3c242c | 1.67 |