Créé à 08/01/2022 08:59
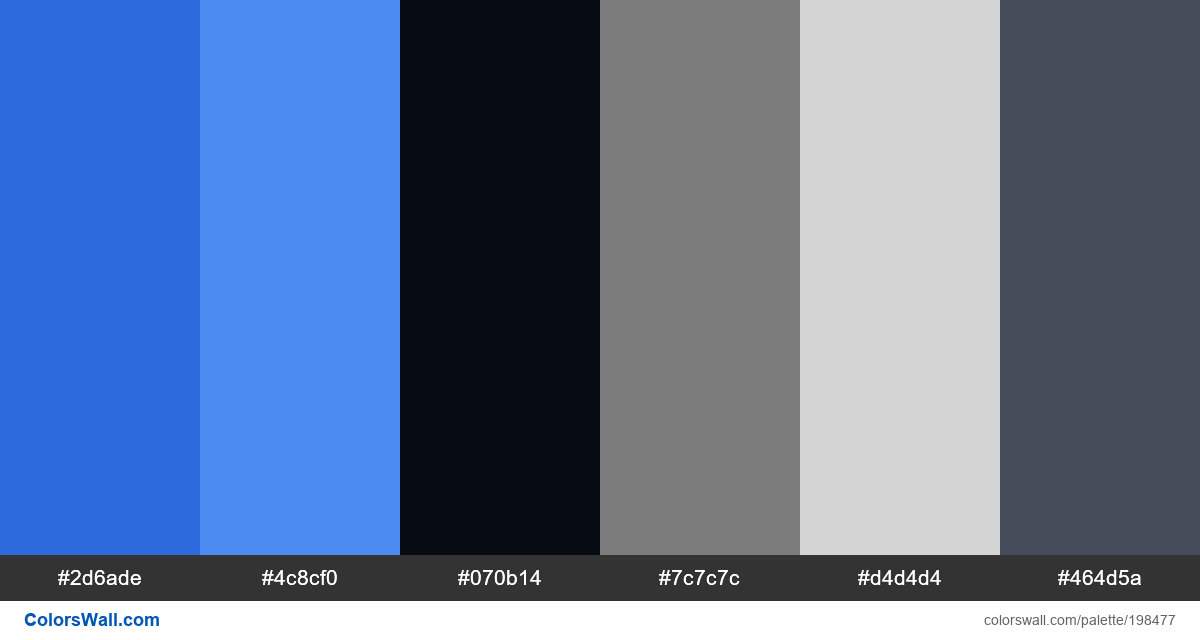
Clean design ui-ux ux hex colors
Celtic Blue
#2d6ade
Blueberry
#4c8cf0
Rich Black (FOGRA29)
#070b14
Gray (HTML/CSS Gray)
#7c7c7c
White
#d4d4d4
Outer Space
#464d5a
La palette se compose de Lumière, Sombre couleurs. Couleurs d'accent Blueberry #4c8cf0 et White #d4d4d4. La palette a une température de couleur Froid, Neutre.
La palette Clean design ui-ux ux hex colors a une combinaison de couleurs de codes 6:
HEX: #2d6ade, RVB: (45, 106, 222); HEX: #4c8cf0, RVB: (76, 140, 240); HEX: #070b14, RVB: (7, 11, 20)
HEX: #7c7c7c, RVB: (124, 124, 124); HEX: #d4d4d4, RVB: (212, 212, 212); HEX: #464d5a, RVB: (70, 77, 90)
Version simplifiée des couleurs de la palette
Nuance de royalblue, Nuance de cornflowerblue, Ombre de Noir, Nuance de Gris, Ombre de lightgrey, Nuance de dimgrey
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Clean design ui-ux ux hex colors codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
4 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#2d6ade | #4c8cf0 | 1.49 |
#2d6ade | #7c7c7c | 1.18 |
#2d6ade | #464d5a | 1.71 |
#4c8cf0 | #7c7c7c | 1.25 |