Hergestellt in 08/01/2022 08:59
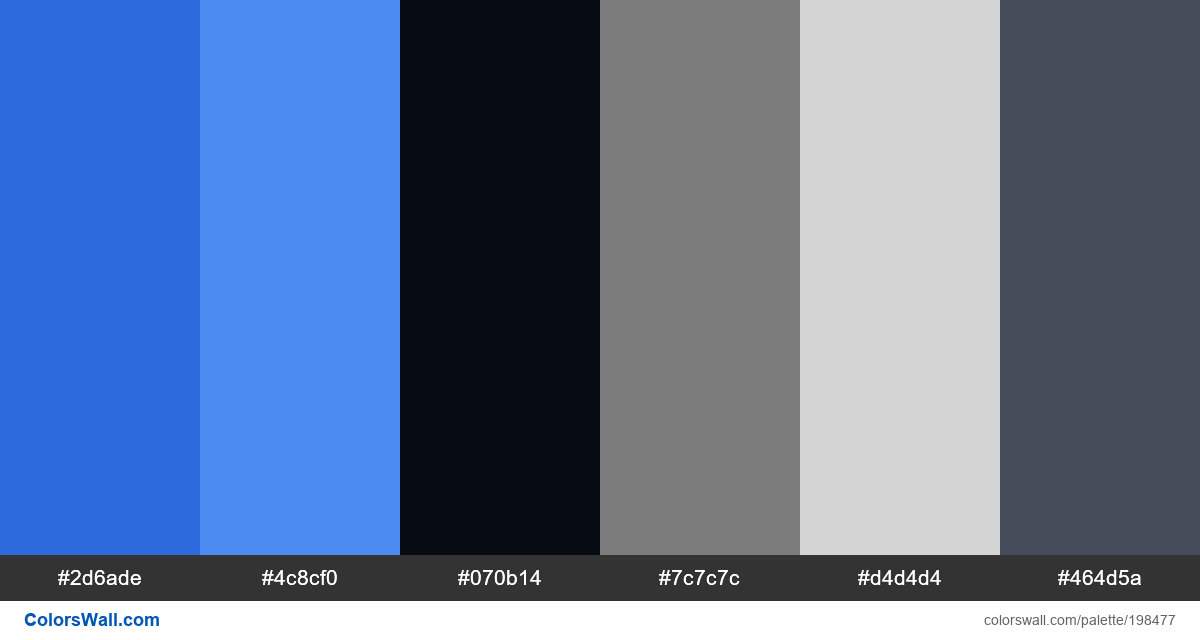
Clean design ui-ux ux hex colors
Celtic Blue
#2d6ade
Blueberry
#4c8cf0
Rich Black (FOGRA29)
#070b14
Gray (HTML/CSS Gray)
#7c7c7c
White
#d4d4d4
Outer Space
#464d5a
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben Blueberry #4c8cf0 und White #d4d4d4. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Clean design ui-ux ux hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #2d6ade, RGB: (45, 106, 222); VERHEXEN: #4c8cf0, RGB: (76, 140, 240); VERHEXEN: #070b14, RGB: (7, 11, 20)
VERHEXEN: #7c7c7c, RGB: (124, 124, 124); VERHEXEN: #d4d4d4, RGB: (212, 212, 212); VERHEXEN: #464d5a, RGB: (70, 77, 90)
Vereinfachte Version der Palettenfarben
Farbton von royalblue, Farbton von cornflowerblue, Schatten von Schwarz, Farbton von Grau, Schatten von lightgrey, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Clean design ui-ux ux hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
4 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#2d6ade | #4c8cf0 | 1.49 |
#2d6ade | #7c7c7c | 1.18 |
#2d6ade | #464d5a | 1.71 |
#4c8cf0 | #7c7c7c | 1.25 |