Utworzono o godz 08/01/2022 08:59
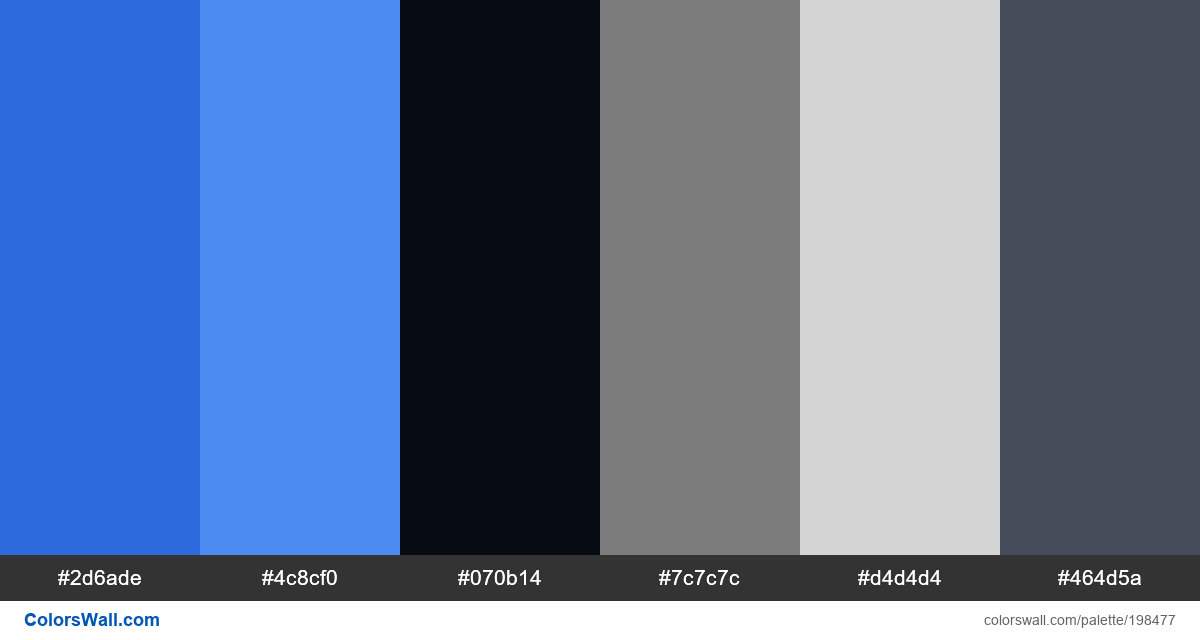
Clean design ui-ux ux hex colors
Celtic Blue
#2d6ade
Blueberry
#4c8cf0
Rich Black (FOGRA29)
#070b14
Gray (HTML/CSS Gray)
#7c7c7c
White
#d4d4d4
Outer Space
#464d5a
Paleta składa się z kolorów Światło, Ciemny. Kolory akcentujące Blueberry #4c8cf0 i White #d4d4d4. Paleta ma temperaturę kolorów Zimny, Neutralny.
Paleta Clean design ui-ux ux hex colors zawiera kombinację kolorów kodów 6:
KLĄTWA: #2d6ade, RGB: (45, 106, 222); KLĄTWA: #4c8cf0, RGB: (76, 140, 240); KLĄTWA: #070b14, RGB: (7, 11, 20)
KLĄTWA: #7c7c7c, RGB: (124, 124, 124); KLĄTWA: #d4d4d4, RGB: (212, 212, 212); KLĄTWA: #464d5a, RGB: (70, 77, 90)
Uproszczona wersja palety kolorów
Odcień royalblue, Odcień cornflowerblue, Cień Czarny, Odcień Szary, Cień lightgrey, Odcień dimgrey
Schemat kolorów został stworzony przez colorswall
Kody kolorów w palecie
Clean design ui-ux ux hex colors kody kolorów HEX, informacje RGB w tabeli
Kontrast palety kolorów
4 pary kolorów mają niski kontrast i wymagają poprawy, co może wpłynąć na czytelność.
| Kolor tekstu | Kolor tła | Współczynnik kontrastu |
#2d6ade | #4c8cf0 | 1.49 |
#2d6ade | #7c7c7c | 1.18 |
#2d6ade | #464d5a | 1.71 |
#4c8cf0 | #7c7c7c | 1.25 |