Creato a 08/01/2022 08:59
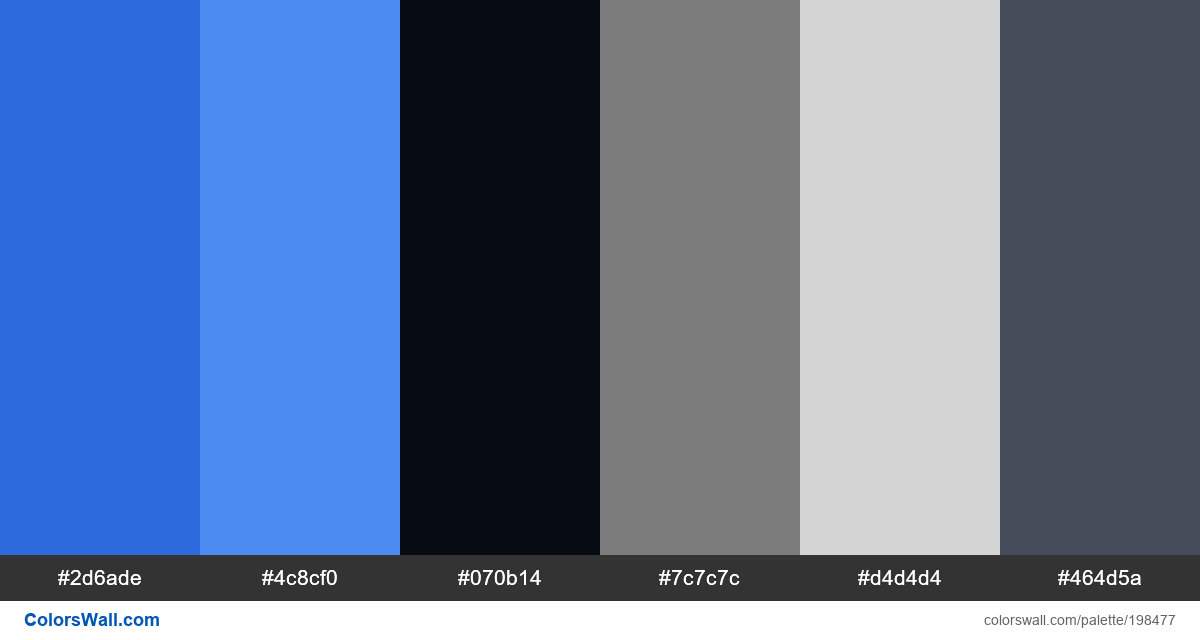
Clean design ui-ux ux hex colors
Celtic Blue
#2d6ade
Blueberry
#4c8cf0
Rich Black (FOGRA29)
#070b14
Gray (HTML/CSS Gray)
#7c7c7c
White
#d4d4d4
Outer Space
#464d5a
La tavolozza è composta da Leggero, Buio colori. Colori accentati Blueberry #4c8cf0 e White #d4d4d4. La tavolozza ha la temperatura del colore Freddo, Neutro.
La tavolozza Clean design ui-ux ux hex colors ha una combinazione di colori dei codici 6:
ESADECIMALE: #2d6ade, RGB: (45, 106, 222); ESADECIMALE: #4c8cf0, RGB: (76, 140, 240); ESADECIMALE: #070b14, RGB: (7, 11, 20)
ESADECIMALE: #7c7c7c, RGB: (124, 124, 124); ESADECIMALE: #d4d4d4, RGB: (212, 212, 212); ESADECIMALE: #464d5a, RGB: (70, 77, 90)
Versione semplificata della tavolozza dei colori
Tonalità di royalblue, Tonalità di cornflowerblue, Ombra di Nero, Tonalità di Grigio, Ombra di lightgrey, Tonalità di dimgrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Clean design ui-ux ux hex colors codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
4 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#2d6ade | #4c8cf0 | 1.49 |
#2d6ade | #7c7c7c | 1.18 |
#2d6ade | #464d5a | 1.71 |
#4c8cf0 | #7c7c7c | 1.25 |