Created at 03/29/2024 15:12
Milligram CSS Framework colors
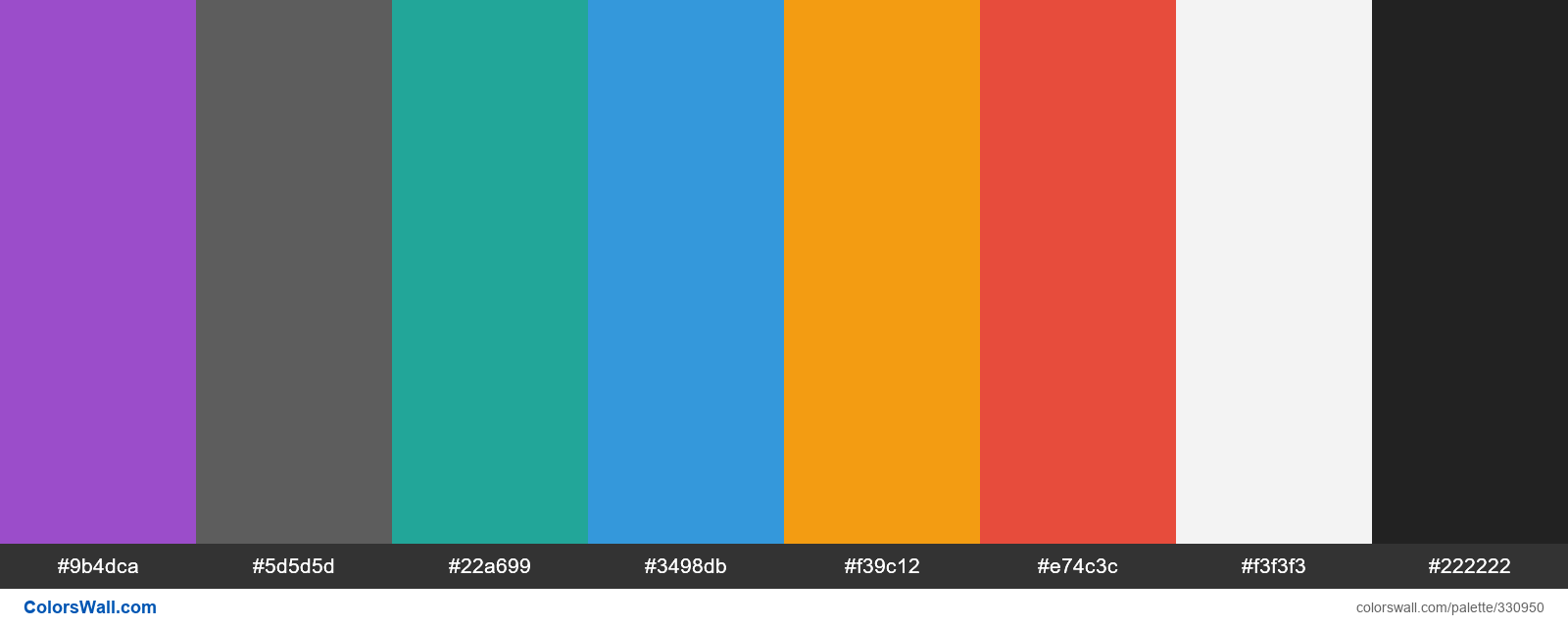
primary
#9b4dca
secondary
#5d5d5d
success
#22a699
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f3f3f3
dark
#222222
The palette consists of Light, Semi dark, Dark colors. Accent colors primary and secondary. Palette has Cool, Neutral, Warm colors temperature.
Palette Milligram CSS Framework colors has combination of 8 codes colors:
HEX: #9b4dca, RGB: (155, 77, 202); HEX: #5d5d5d, RGB: (93, 93, 93); HEX: #22a699, RGB: (34, 166, 153)
HEX: #3498db, RGB: (52, 152, 219); HEX: #f39c12, RGB: (243, 156, 18); HEX: #e74c3c, RGB: (231, 76, 60)
HEX: #f3f3f3, RGB: (243, 243, 243); HEX: #222222, RGB: (34, 34, 34)
Simplified version of palette colors
Shade of darkorchid, Tint of dimgrey, Tint of lightseagreen, Shade of dodgerblue, Tint of Orange, Tint of tomato, Tint of whitesmoke, Shade of Black
Color scheme was created by colorhunt
Colors codes in palette
Milligram CSS Framework colors color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #9b4dca | RGB(155, 77, 202) | primary | — | |
| #5d5d5d | RGB(93, 93, 93) | secondary | — | |
| #22a699 | RGB(34, 166, 153) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f3f3f3 | RGB(243, 243, 243) | light | — | |
| #222222 | RGB(34, 34, 34) | dark | Black Out |