Hergestellt in 03/29/2024 15:12
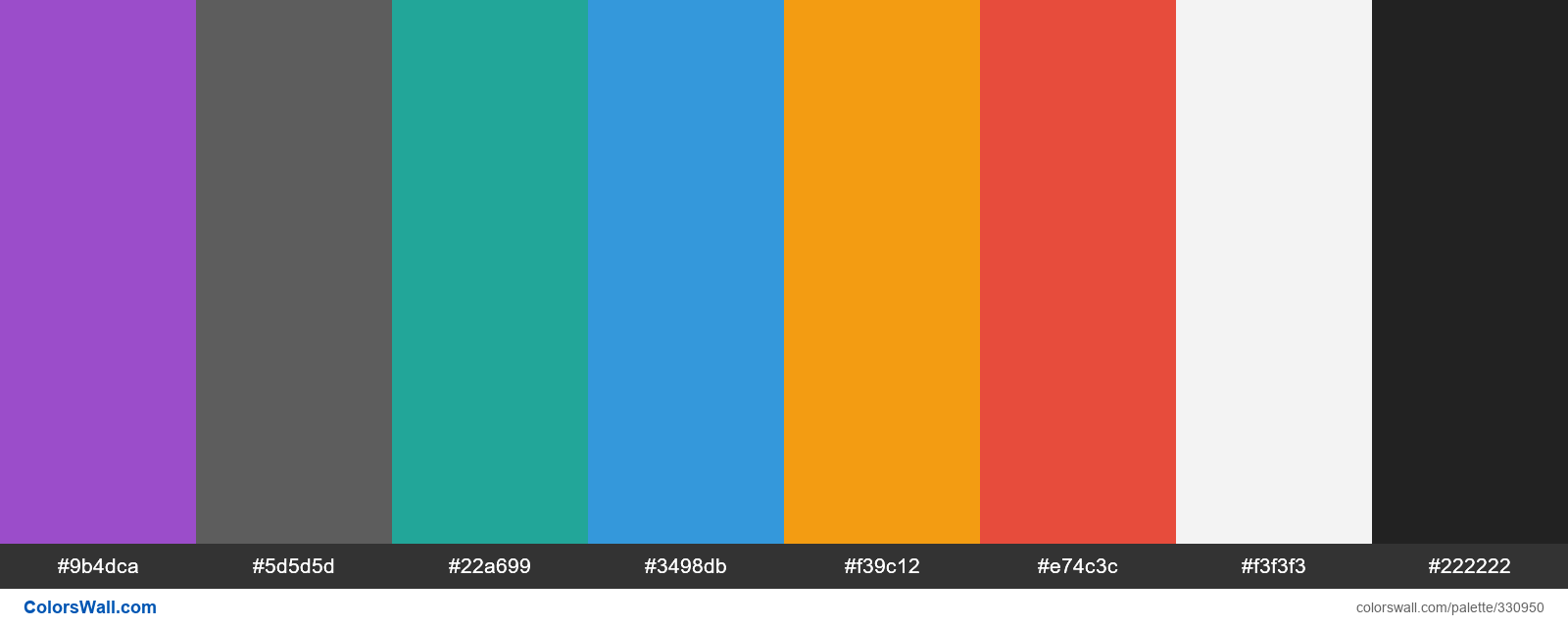
Milligram CSS Framework colors
primary
#9b4dca
secondary
#5d5d5d
success
#22a699
info
#3498db
warning
#f39c12
danger
#e74c3c
light
#f3f3f3
dark
#222222
Die Palette besteht aus Licht, Halbdunkel, Dunkel-Farben. Akzentfarben info #3498db und warning #f39c12. Palette hat Farbtemperatur Kalt, Neutral, Warm.
Die Palette Milligram CSS Framework colors enthält eine Kombination aus 8-Codefarben:
VERHEXEN: #9b4dca, RGB: (155, 77, 202); VERHEXEN: #5d5d5d, RGB: (93, 93, 93); VERHEXEN: #22a699, RGB: (34, 166, 153)
VERHEXEN: #3498db, RGB: (52, 152, 219); VERHEXEN: #f39c12, RGB: (243, 156, 18); VERHEXEN: #e74c3c, RGB: (231, 76, 60)
VERHEXEN: #f3f3f3, RGB: (243, 243, 243); VERHEXEN: #222222, RGB: (34, 34, 34)
Vereinfachte Version der Palettenfarben
Schatten von darkorchid, Farbton von dimgrey, Farbton von lightseagreen, Schatten von dodgerblue, Farbton von Orange, Farbton von tomato, Farbton von whitesmoke, Schatten von Schwarz
Farbschema wurde erstellt von colorhunt
Farbcodes in der Palette
Milligram CSS Framework colors Farbcodes HEX, RGB-Informationen in der Tabelle
| Farbe | VERHEXEN | RGB | Name | alternativer Name |
| #9b4dca | RGB(155, 77, 202) | primary | — | |
| #5d5d5d | RGB(93, 93, 93) | secondary | — | |
| #22a699 | RGB(34, 166, 153) | success | — | |
| #3498db | RGB(52, 152, 219) | info | — | |
| #f39c12 | RGB(243, 156, 18) | warning | — | |
| #e74c3c | RGB(231, 76, 60) | danger | — | |
| #f3f3f3 | RGB(243, 243, 243) | light | — | |
| #222222 | RGB(34, 34, 34) | dark | Black Out |
Farbpalette Kontrast
12 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#9b4dca | #5d5d5d | 1.35 |
#9b4dca | #22a699 | 1.62 |
#9b4dca | #3498db | 1.54 |
#9b4dca | #e74c3c | 1.27 |
#5d5d5d | #e74c3c | 1.72 |
#22a699 | #3498db | 1.04 |